使用 Hexo 之前,你需要具备一定的 Markdown 基础,推荐观看我的 这期视频 。
1、搭建环境,部署本地的 Hexo 博客
打开 Mac 自带的 终端
- 使用 command+P,输入关键词
终端然后回车打开 - 请注意,后面步骤中的代码都需要你复制下来,然后直接粘贴到终端里,然后回车
- 使用 command+P,输入关键词
安装 Homebrew
1
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
请注意,Homebrew 的安装有可能失败,如果遇到此类情况请先自行搜索解决办法,本文会在未来补充相关教学。
安装 Node.js
1
brew install node
安装 Git
1
brew install git
安装 Hexo
1
npm install -g hexo-cli
在 Mac 中新建一个用于存放文章的文件夹,命名为 Hexo
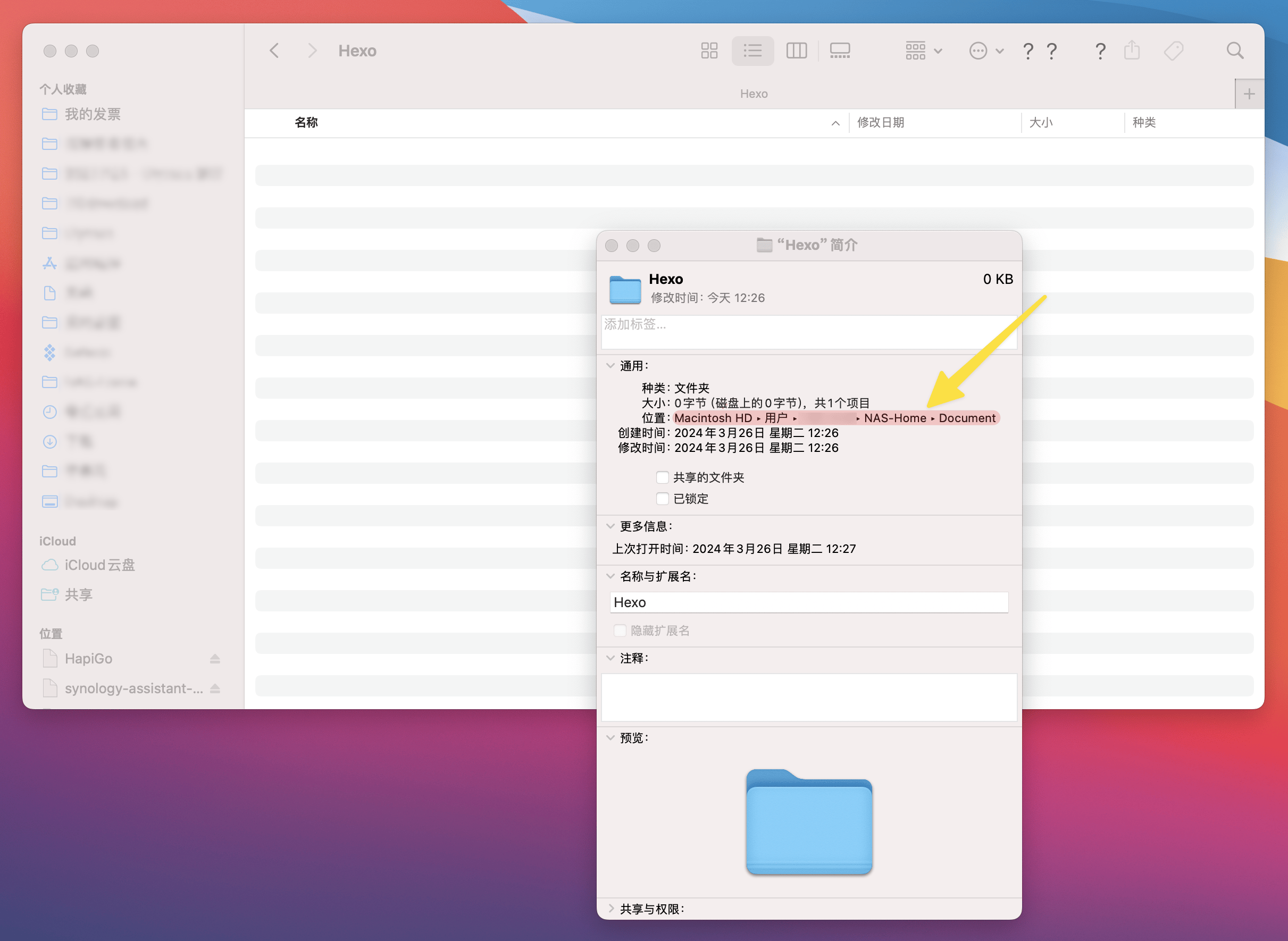
进入这个文件夹内,然后右键空白处,点击「显示简介」
在弹出的菜单中,找到文件夹的地址,然后复制这段地址,如下图中的划线位置

在这段地址的最后加上
Hexo这几个字,获得完整的文件夹地址,例如/Users/NAS-Home/Document/Hexo回到终端界面,输入下面这段代码,然后回车。
1
cd /Users/NAS-Home/Document/Hexo
请注意,你需要将上面代码中的地址替换为你在步骤 9 中获得的文件夹地址,并且不要漏掉
cd后面的空格输入下面代码,下载 Hexo
1
hexo init
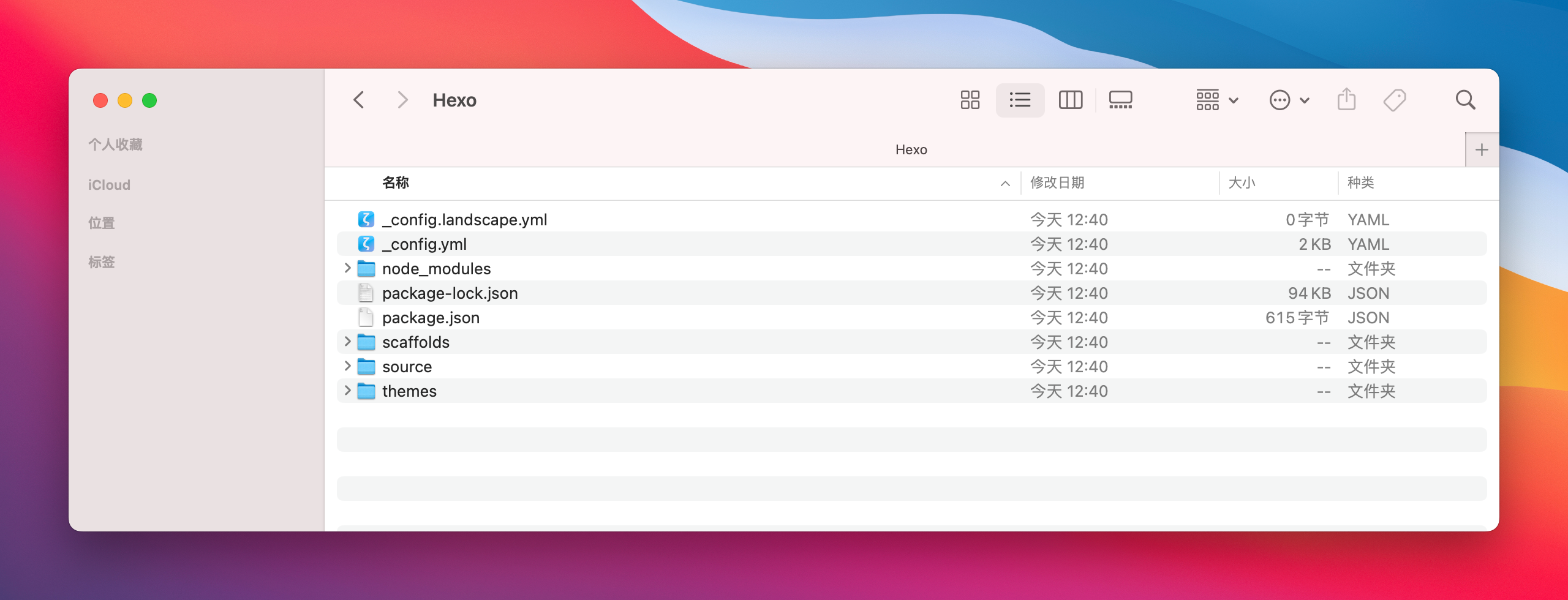
下载成功后,你就能在 Hexo 文件夹内看到如下图所示的文件

输入下面代码,启动 Hexo
1
hexo s
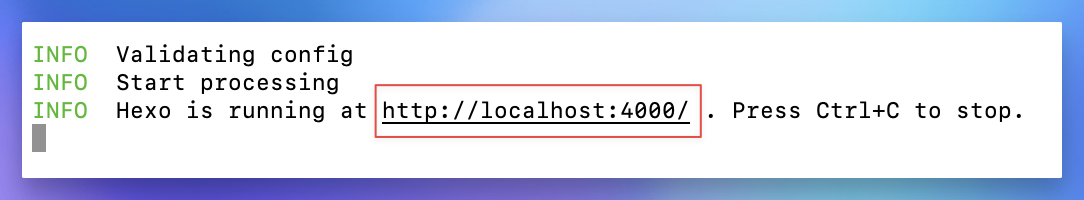
成功启动后,你会在终端上看到一个地址,如下图红框所示

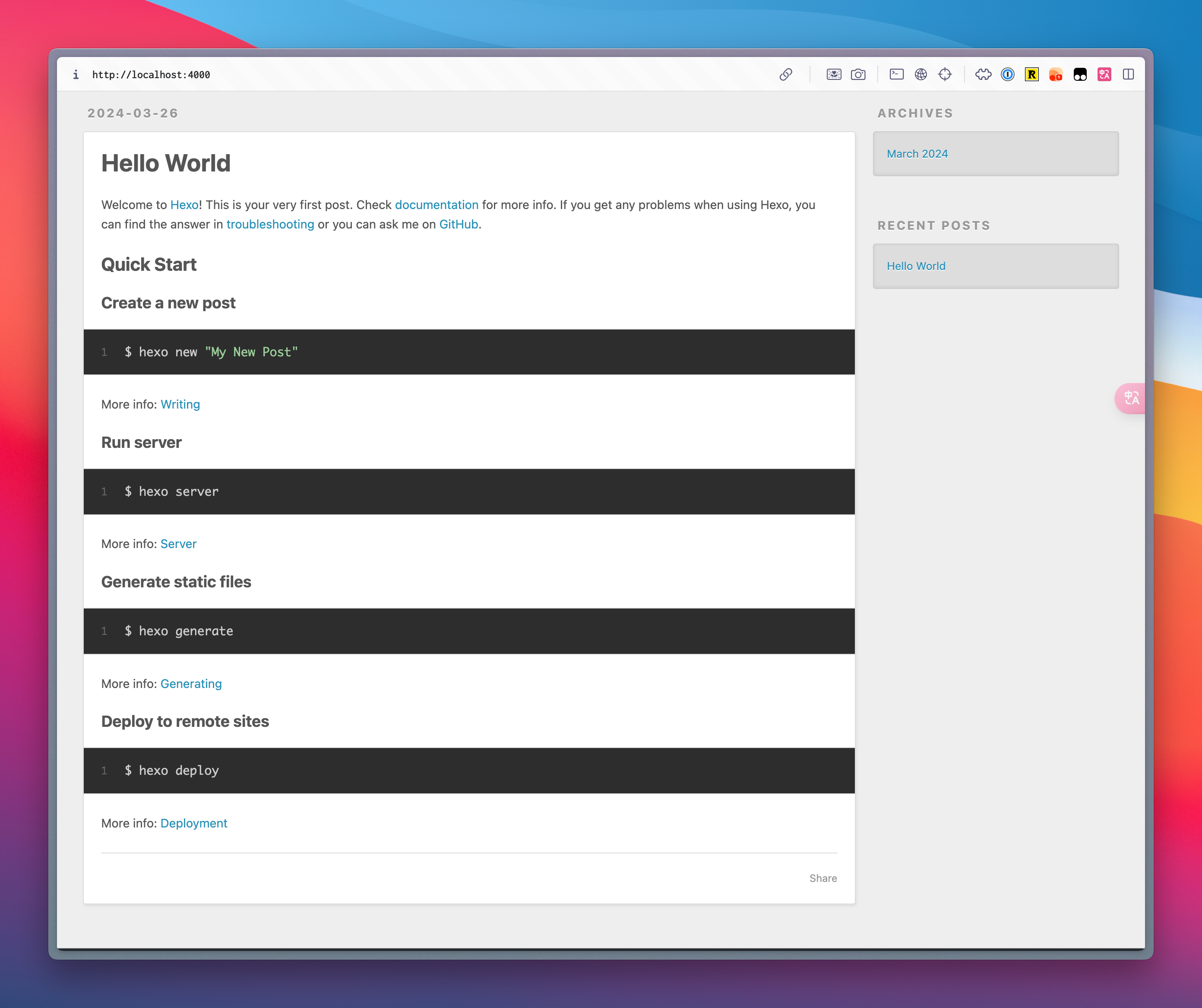
复制这串地址,然后在浏览器打开,就可以看到你的 Hexo 博客成功安装在本地了
接下来关掉终端窗口,让我们来模拟一下如何从零开始在 Hexo 发文章。
2、本地文章发布测试
虽然我们的最终目标是要将文章发布到网上,才能让别人看到,不过我们先来测试一下文章在本地发布的效果,在这个过程中你也可以熟悉一下与 Hexo 相关的一些命令或注意事项。
注意: 所有与 Hexo 相关的命令,都需要你通过终端的 CD 命令进入到 Hexo 文件夹内容,然后再执行。这个命令你可以在第一大点的步骤 10 中找到
- 准备一篇写好的 Markdown 文章
- 在这篇文章的最开头加上以下代码 请注意,你必须按照这个格式,否则 Hexo 将无法识别你的文章
1
2
3---
title: 你拟定的标题
--- - 导出这篇文章的 Markdown 文件
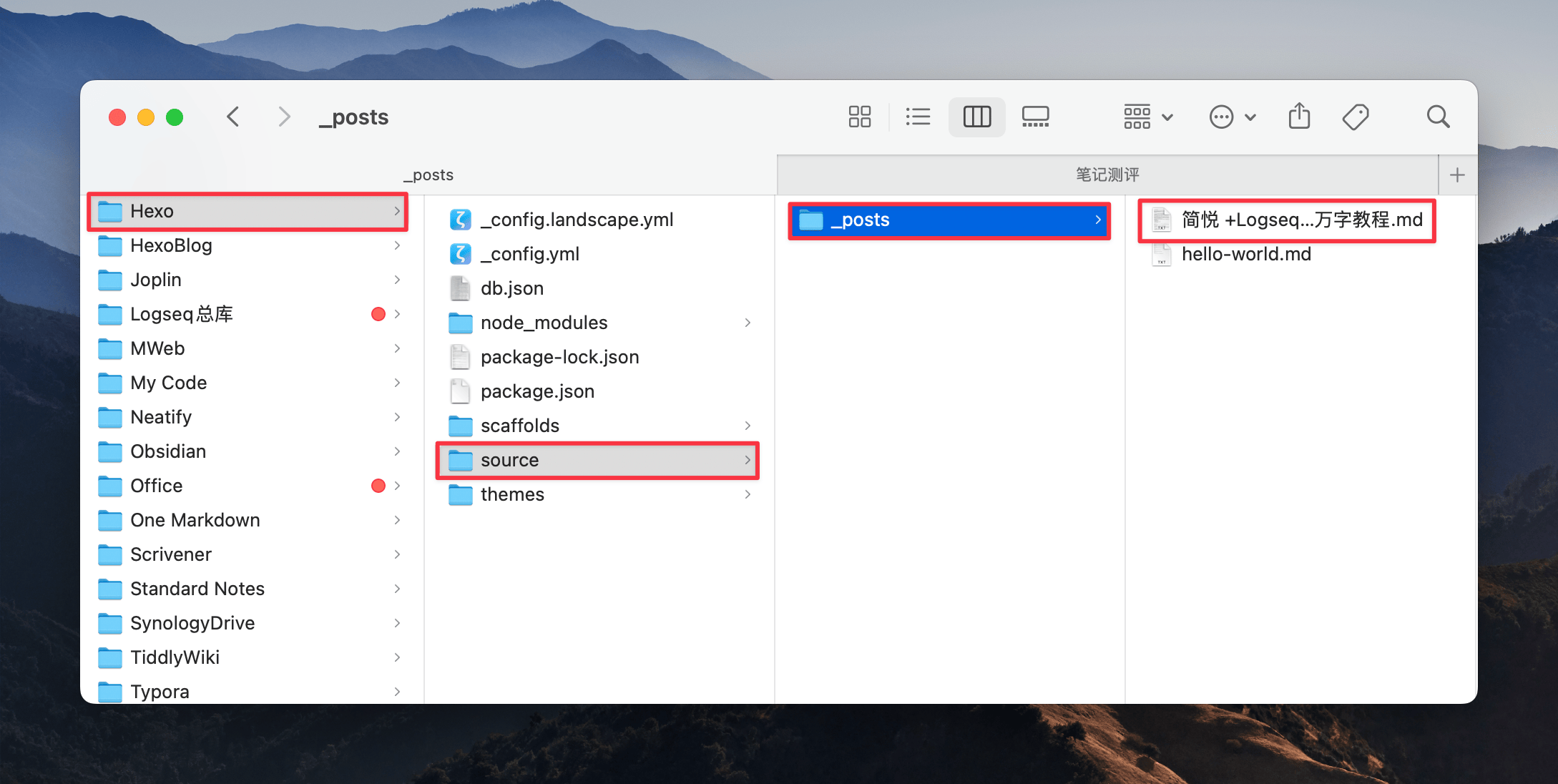
- 将这个文件放到 Hexo 文件夹中的
Source - posts子文件夹中,如下图所示

- 打开终端,依次使用下面的几个命令这个命令能让你将 Markdown 文件转化为可供阅读的静态网页
1
hexo g
这个命令能让你在本地启动服务器以预览博客,然后你就能再次看到一串网址:1
hexo s

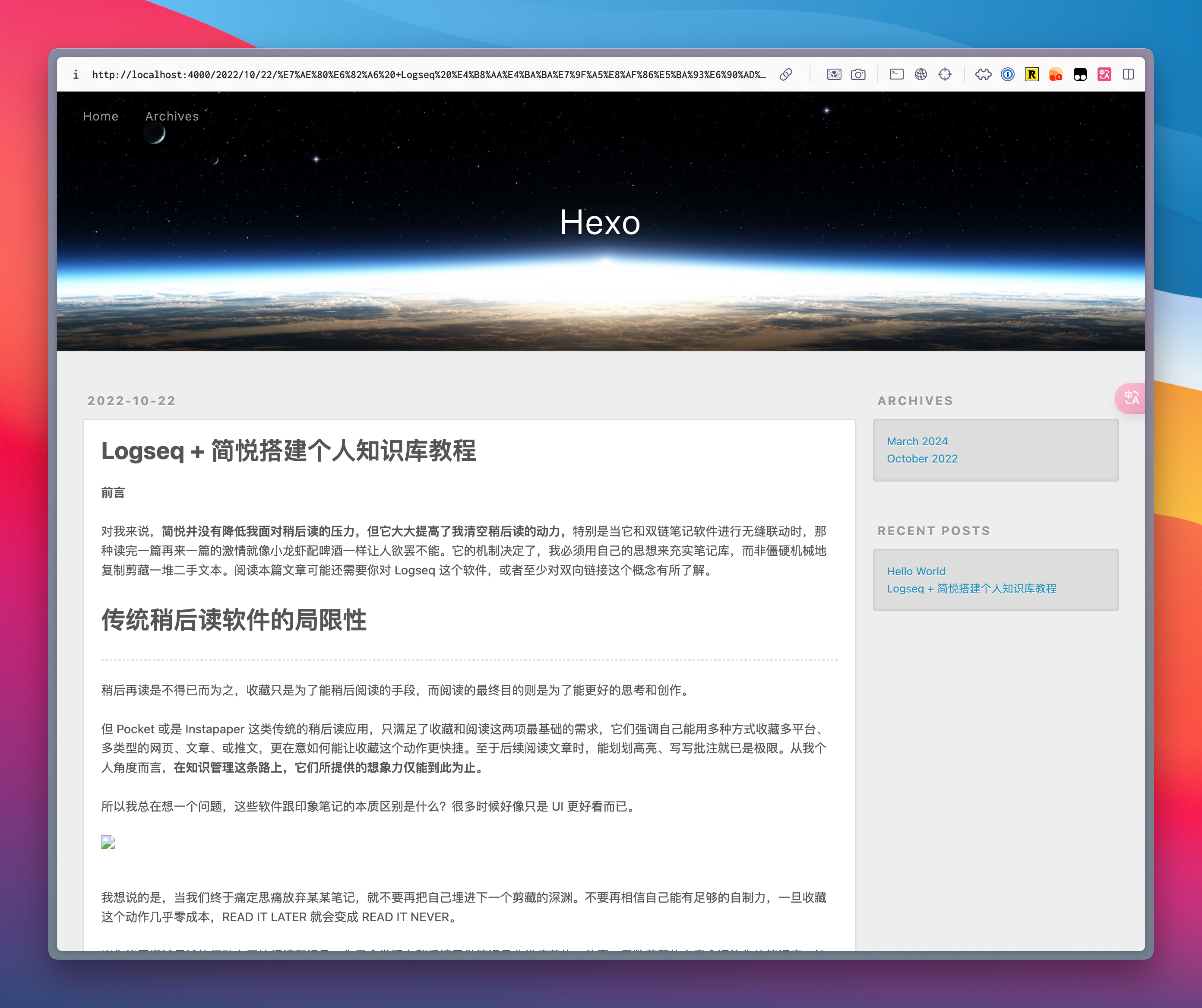
访问这个网址,就能预览你刚才上传的文章了:
3、将 Hexo 部署到 Github
接下来我们开始将 Hexo 博客部署到网站上
注册 Github 账号:点我
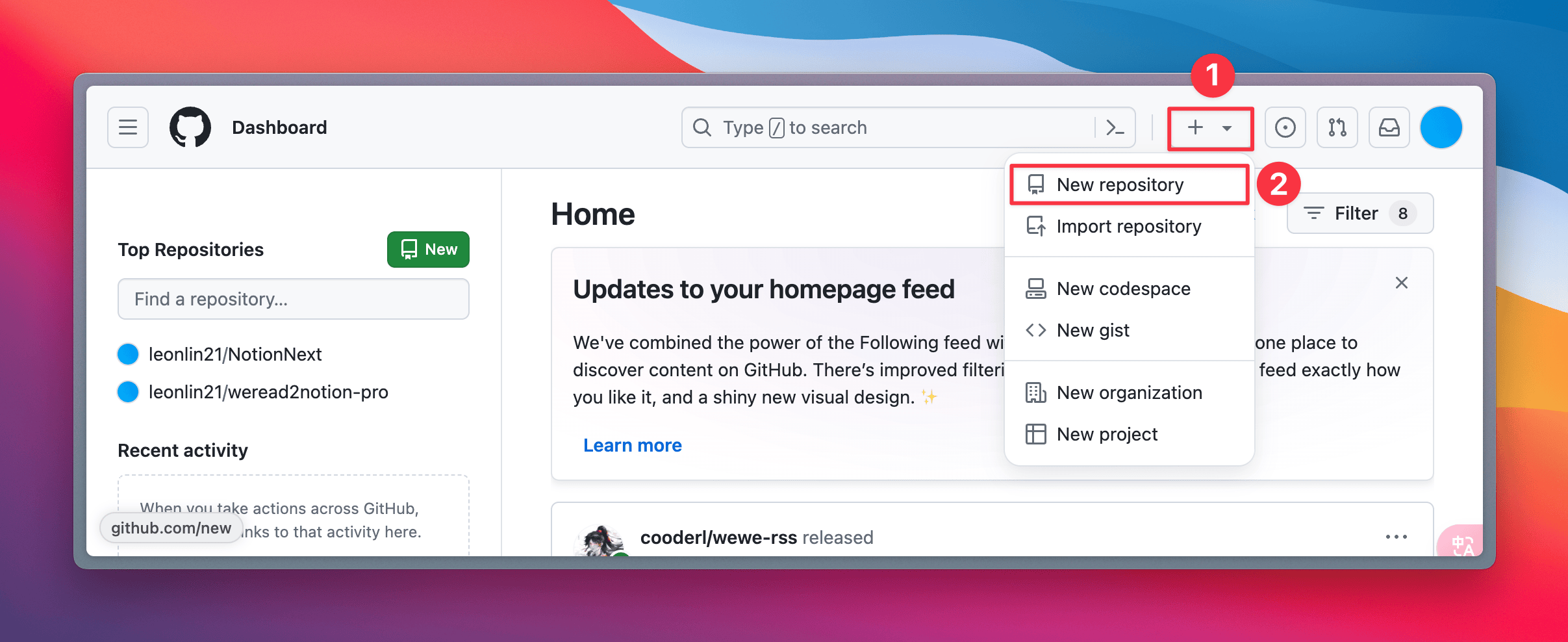
点击按钮,新建一个 repository

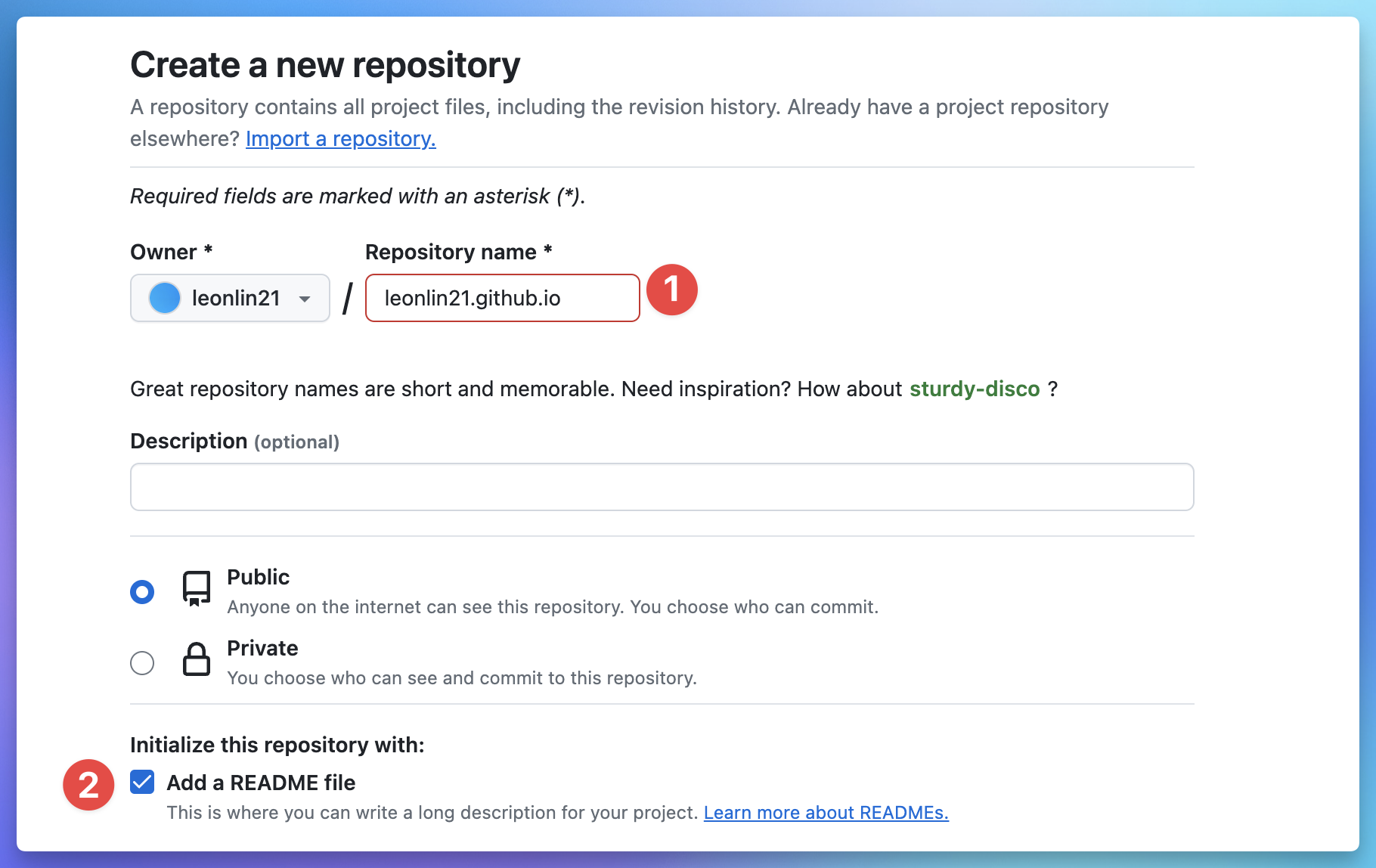
在
Repository name这一栏,填入Github 用户名+固定格式,比如我填写的是leonlin21.github.io,其中leonlin21改成你的 Github 账号,最后的固定格式.github.io则必须保留:

点击右下角的
Create repository按钮,完成 repository 的创建添加 SSH Key 到 Github
依次在终端内使用以下命令,请注意这些命令不用 cd 进入 Hexo 文件夹
1 | git config --global user.name "username" |
1 | git config --global user.email "example@example.com" |
其中 username 是你的 Github 用户名,example@example.com 是你 Github 的登录邮箱,引号需要保留。输入命令后直接回车就好,不会有其他提示。
- 通过终端命令生成 SSH Key
1 | ssh-keygen -t rsa -C "example@example.com" |
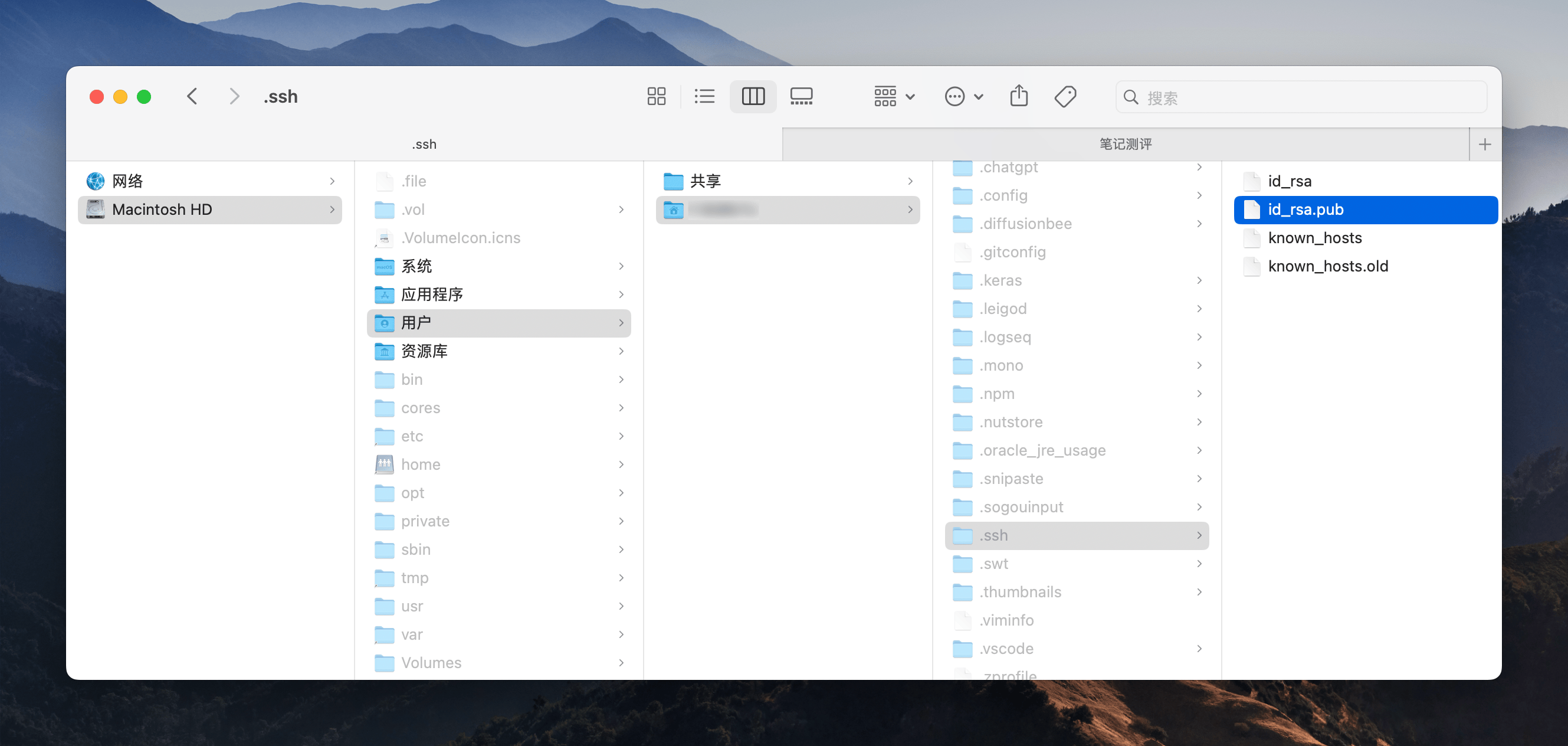
请注意引号内的网址,需要替换为你的 Github 登录邮箱。输入代码后,按三下回车,然后可能会要求你输入密码,这个时候输入你的开机密码然后回车就好,执行完成后会在~/.ssh/id_rsa.pub目录下生成一个公钥文件 id_rsa.pub。
如果你找不到这个目录,请参考下图所示的文件夹的位置:

右键
id_rsa.pub这个文件,然后使用文本编辑的方式打开,打开后复制里面的所有内容打开这个网址:点我
点击右上角
New SSH Key,Title 可自定义,Key 的值就是上一步你复制的内容。复制好之后,点击Add SSH Key按钮即可打开终端,输入下面代码,测试是否成功
1 | ssh git@github.com |
如果出现提示 Are you sure you want to continue connecting (yes/no/[fingerprint])?,则输入 yes 然后回车,然后再输入你的开机密码即可
打开终端,用 cd 命令进入 Hexo 文件夹
输入以下命令,安装 Git 部署插件
1
npm install hexo-deployer-git --save
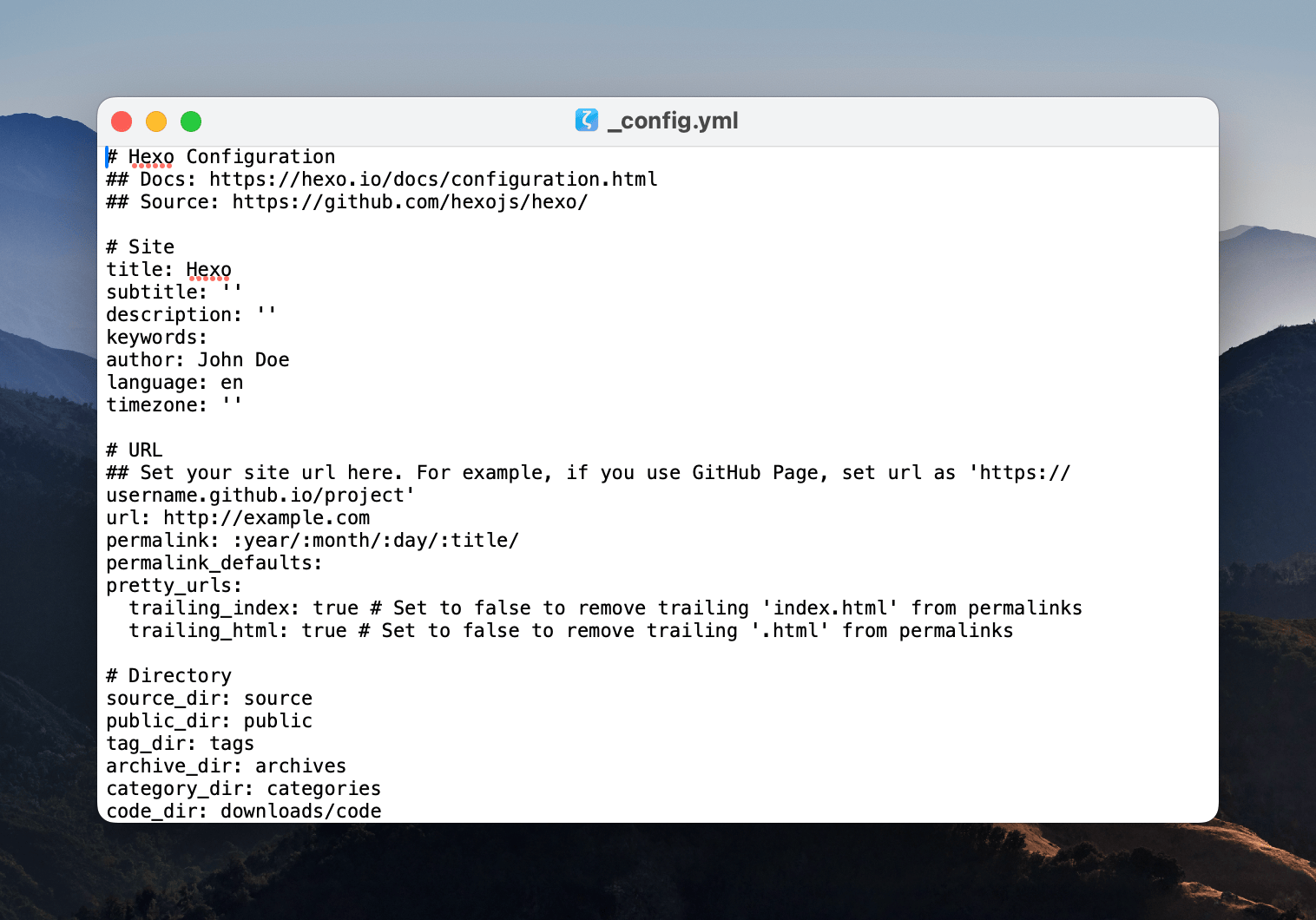
进入 Hexo 本地文件夹,找到
_config.yml文件,右键这个文件,在打开方式中,使用文本编辑模式打开这个文件:
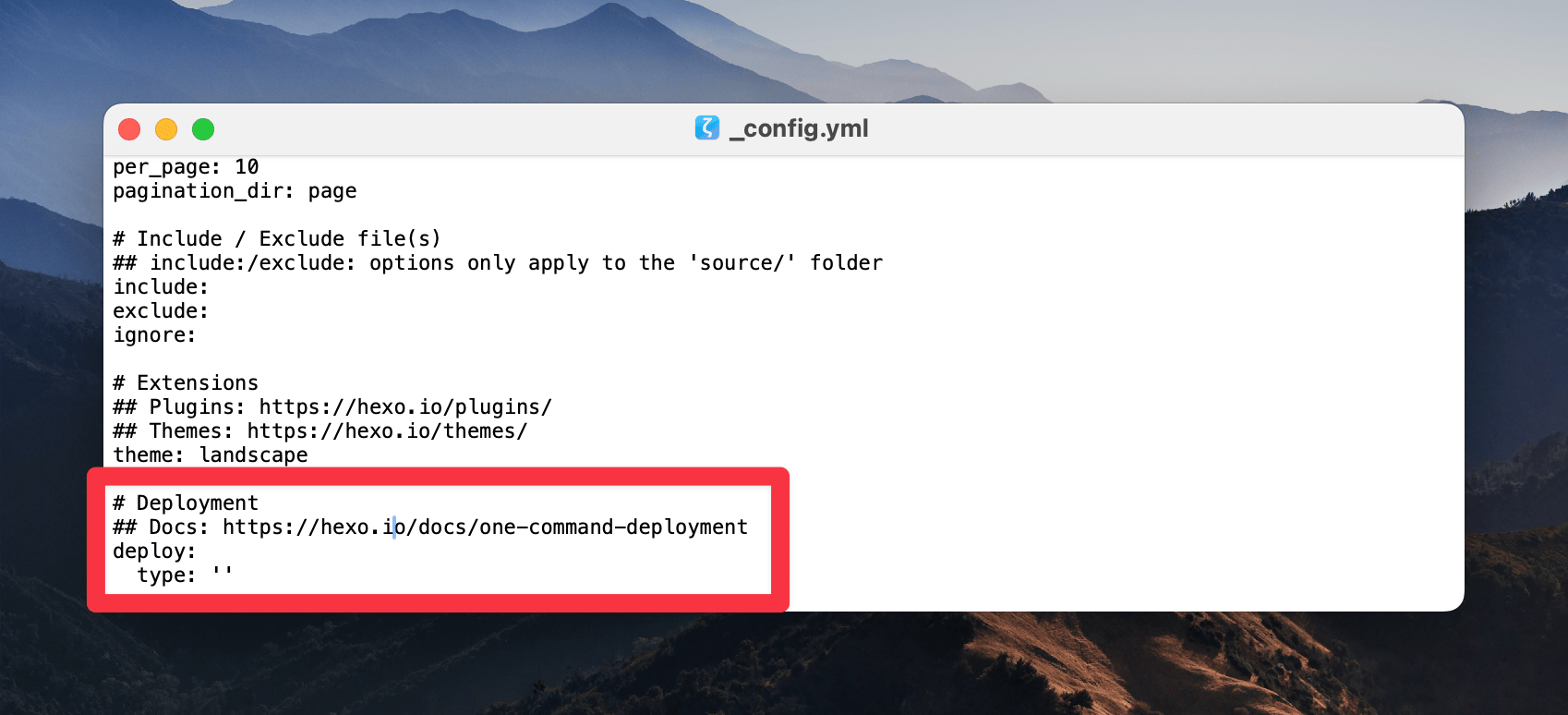
打开文件后,滑到最下面,找到
#Deployment这部分的代码:

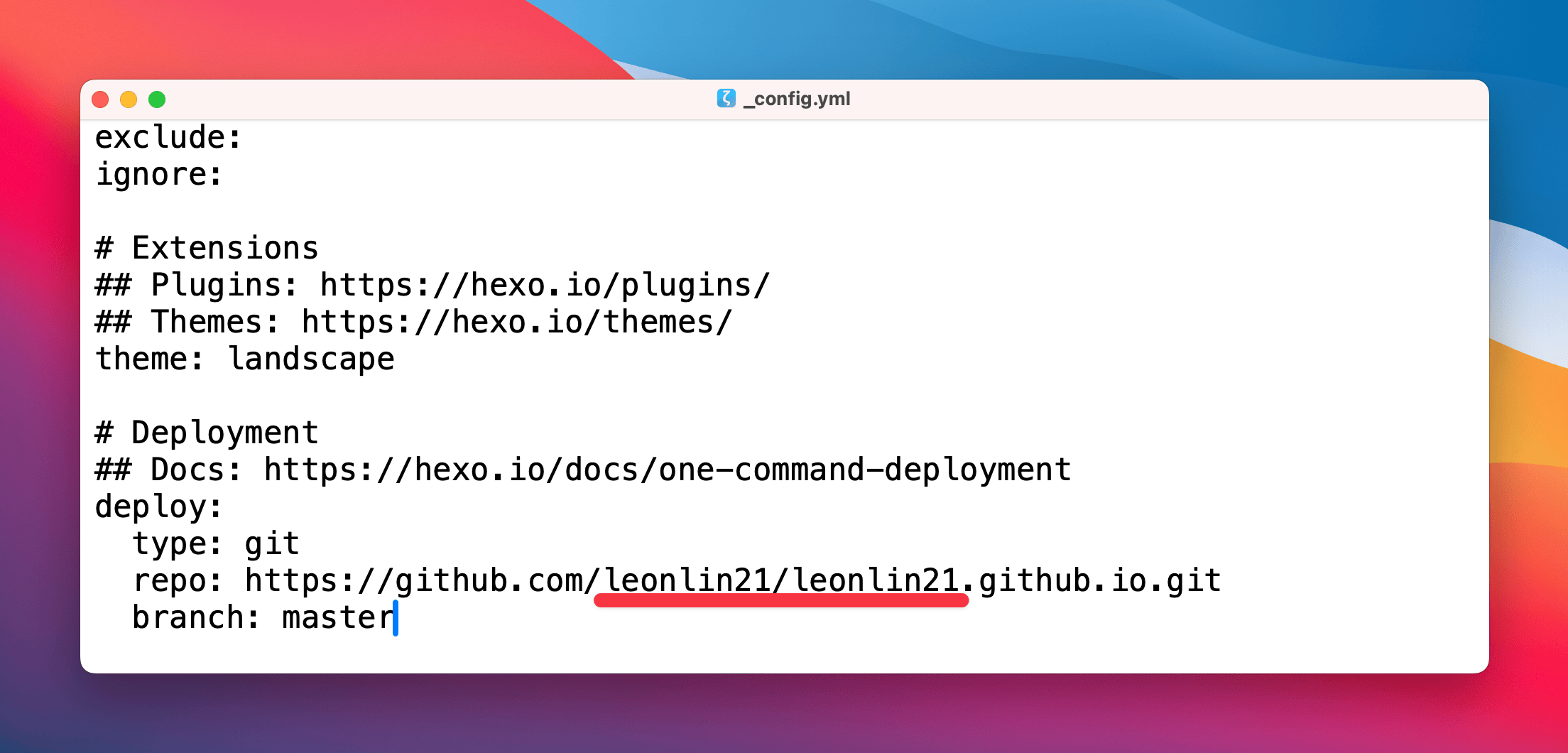
将 deploy 后面的代码,按照我的格式进行修改
1
2
3
4deploy:
type: git
repo: https://github.com/用户名/用户名.github.io.git
branch: master请注意,你需要将上面网址中的
用户名改为你的 Github 用户名

修改完毕后,command+S 保存文件
回到终端,依次执行以下命令
1 | hexo clean |
1 | hexo g |
1 | hexo d |
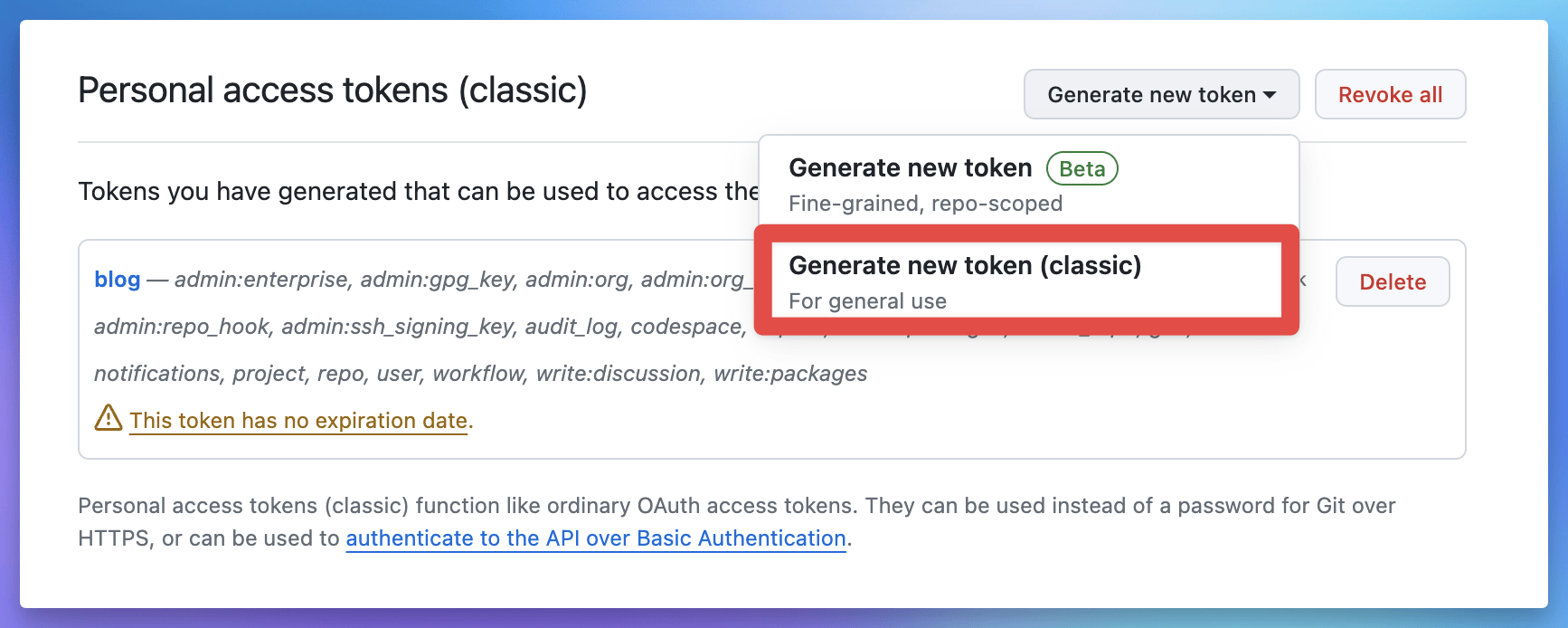
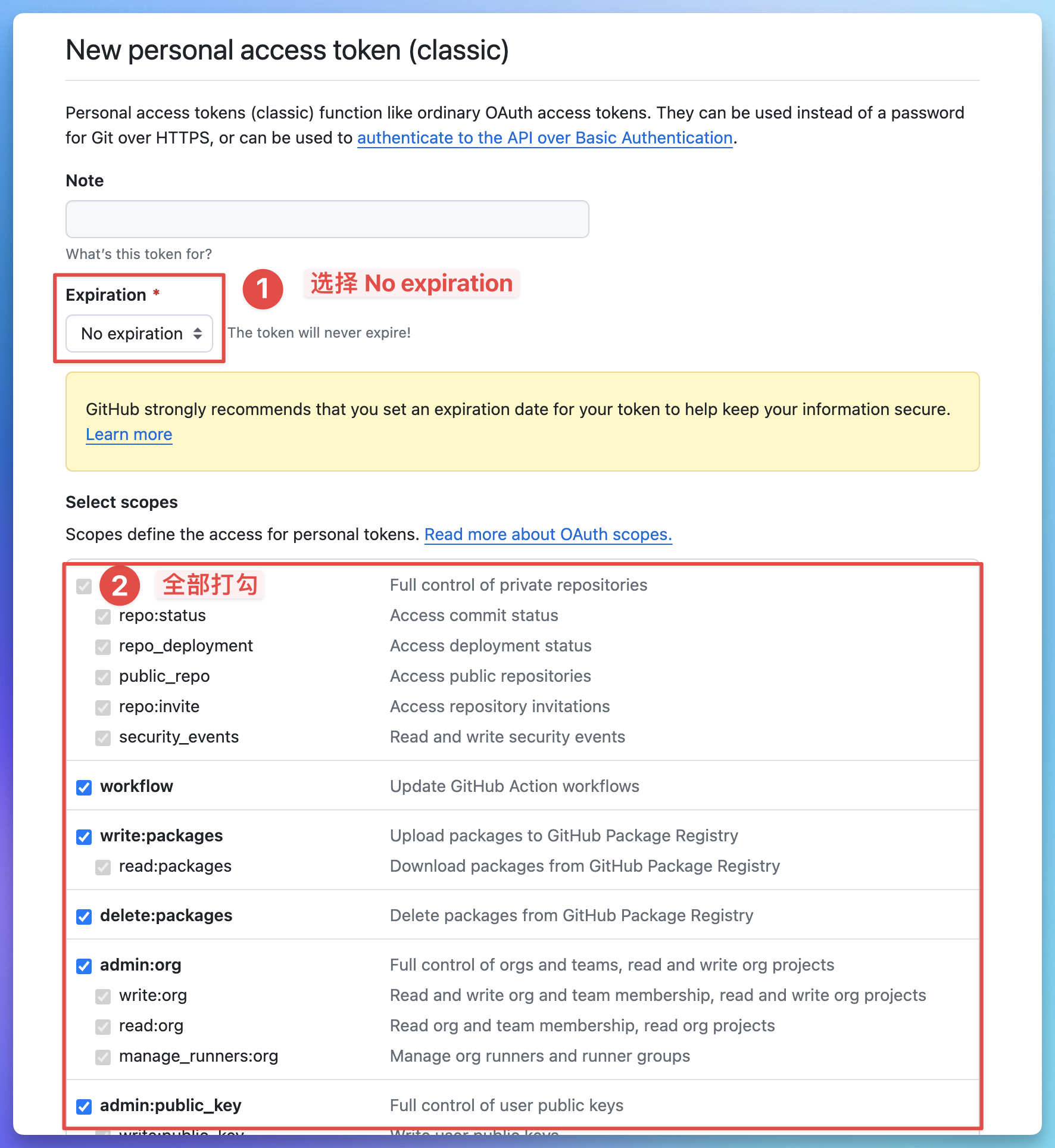
这里我忘记截图了,这个时候系统有可能会要求你输入你的 Github 账号和密码。账号不是登录邮箱,而是你的 Github 用户名,而密码则需要你到这个 网站 创建一个 Token:


最后将这个创建的 Token 输入到终端内,然后回车即可
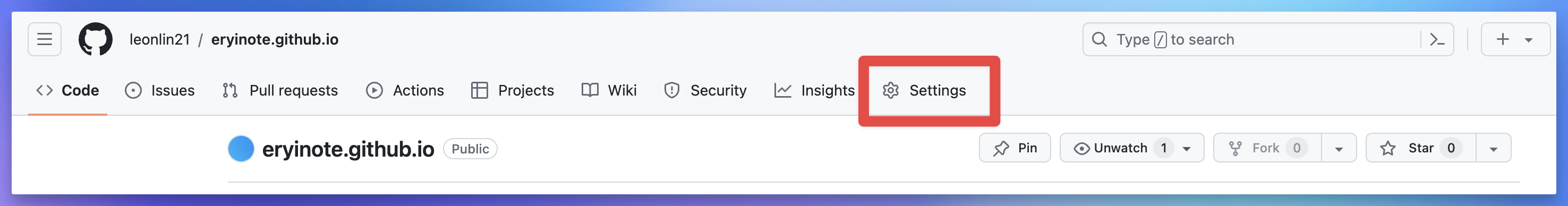
- 打开你这个仓库的 Settings(不是 Github 账号的 Setting)

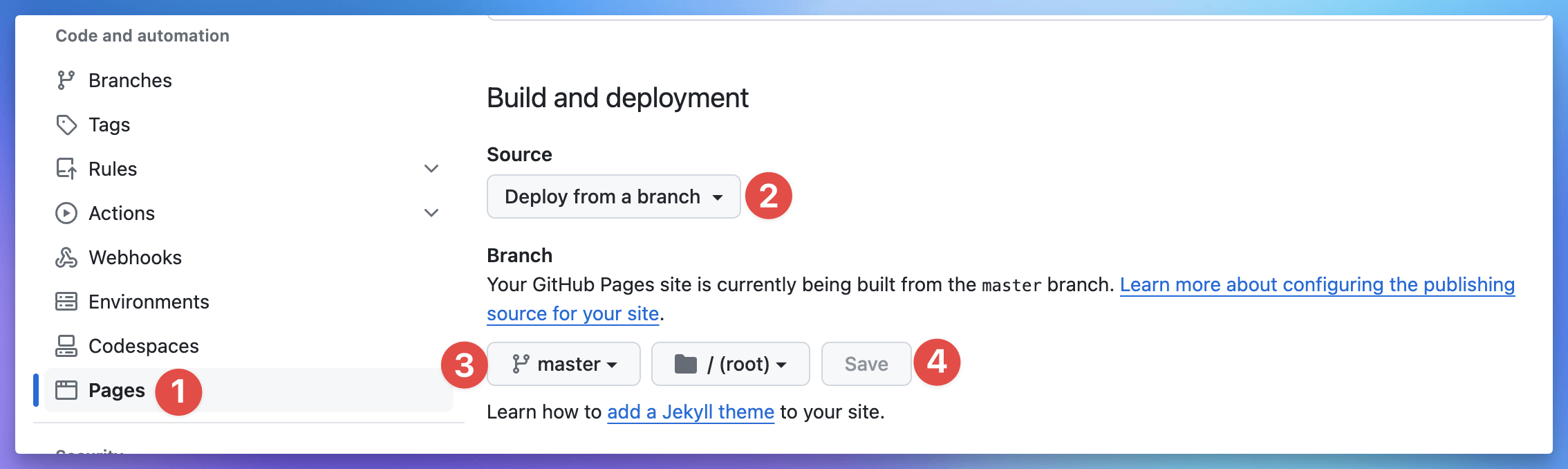
按照下图所示操作,将 Build and deployment 下的 Source 设置为「Deploy from a branch」,然后 Branch 选择「master」,然后单击 Save 保存。

- 登录 Hexo 博客
现在你应该可以用 用户名.github.io 来登录你的博客了