背景
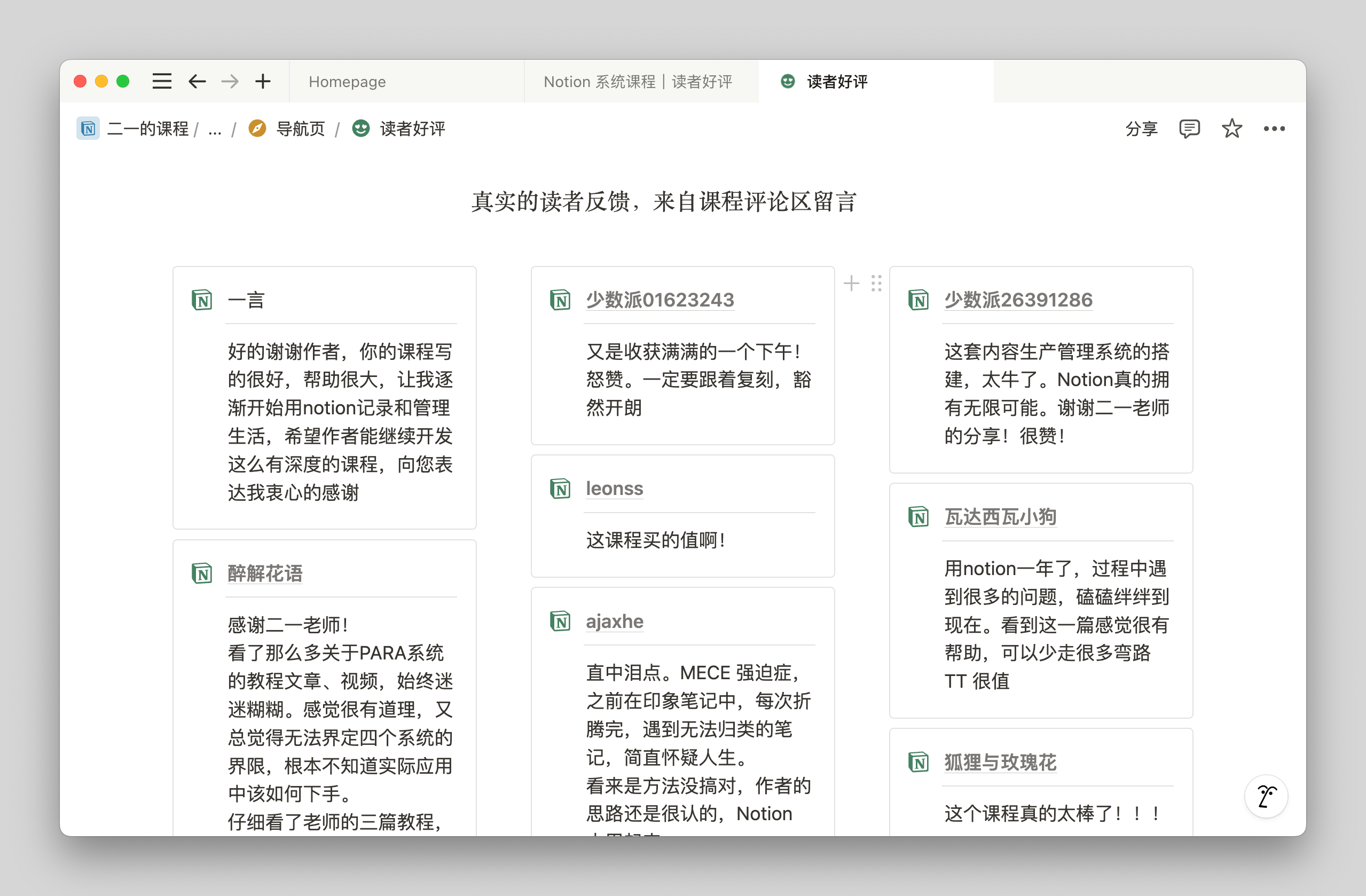
我在我的 Notion 分享页中,搜集整理了大量的课程读者好评,不过当前的分享方式只能在 Notion 页面中浏览,从博客访问的话需要多一次跳转,并且 Notion 的访问速度必然不如博客快。

所以我希望能用 Bolt 来制作一个 Notion 课程介绍网页,然后部署到我的这个博客上。
初次尝试
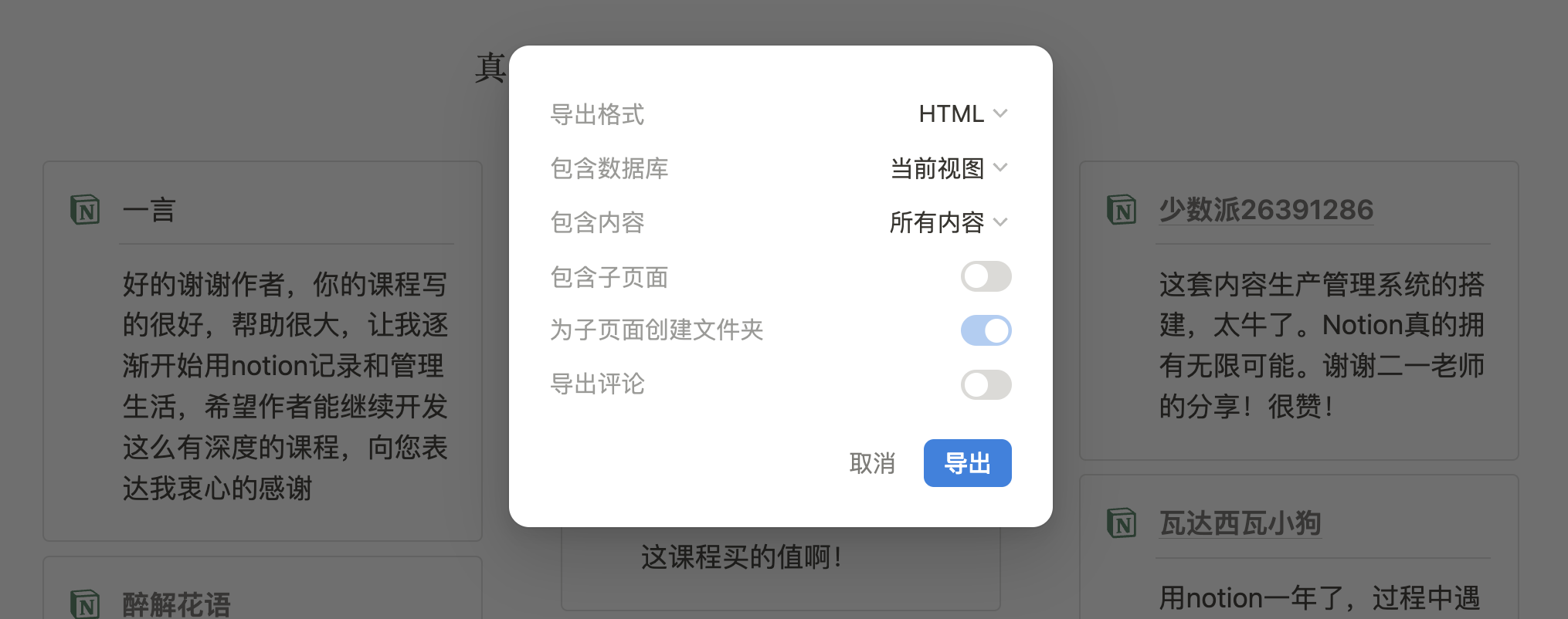
首先我将 Notion 课程 好评页面 直接导出为 HTML 文件

然后将这个 HTML 文件发给 Bolt,让它美化一下,它直接理解了我的意图,明白我想制作一个课程的 landing page,输出了一个可以直接预览的网页

不过目前这个课程页面还非常的简单,内容不够充实,页面布局也比较单调乏味,所以我需要对它进一步优化。
接下来我把曾经做过的课程海报发给 Bolt,让它识别海报上的文案,然后直接加到网页中,结果如下图所示。
可以看到 OCR 识别正确,但网页的设计感太差了,不好看。

我觉得要想把课程页做好看,首先得知道好看的课程页长什么样,所以我开始搜集好看的 Landing Page。

我把这个网址 https://www.newcult.co/ 发给 Bolt,让它模仿网页的设计,然后进行修改,结果如下图所示,并不是很成功

所以我决定重新整理课程文案,自己拟定设计思路,然后再交给 Bolt 来设计网页。
此处省略两个小时
将课程宣传文案整理好之后,我重新发给 Bolt,让它根据完整的文档内容来生成一个 Landing Page,可以看到在结构更加完善的文档下,它生成的网页也更有条理了

此处省略 2 小时
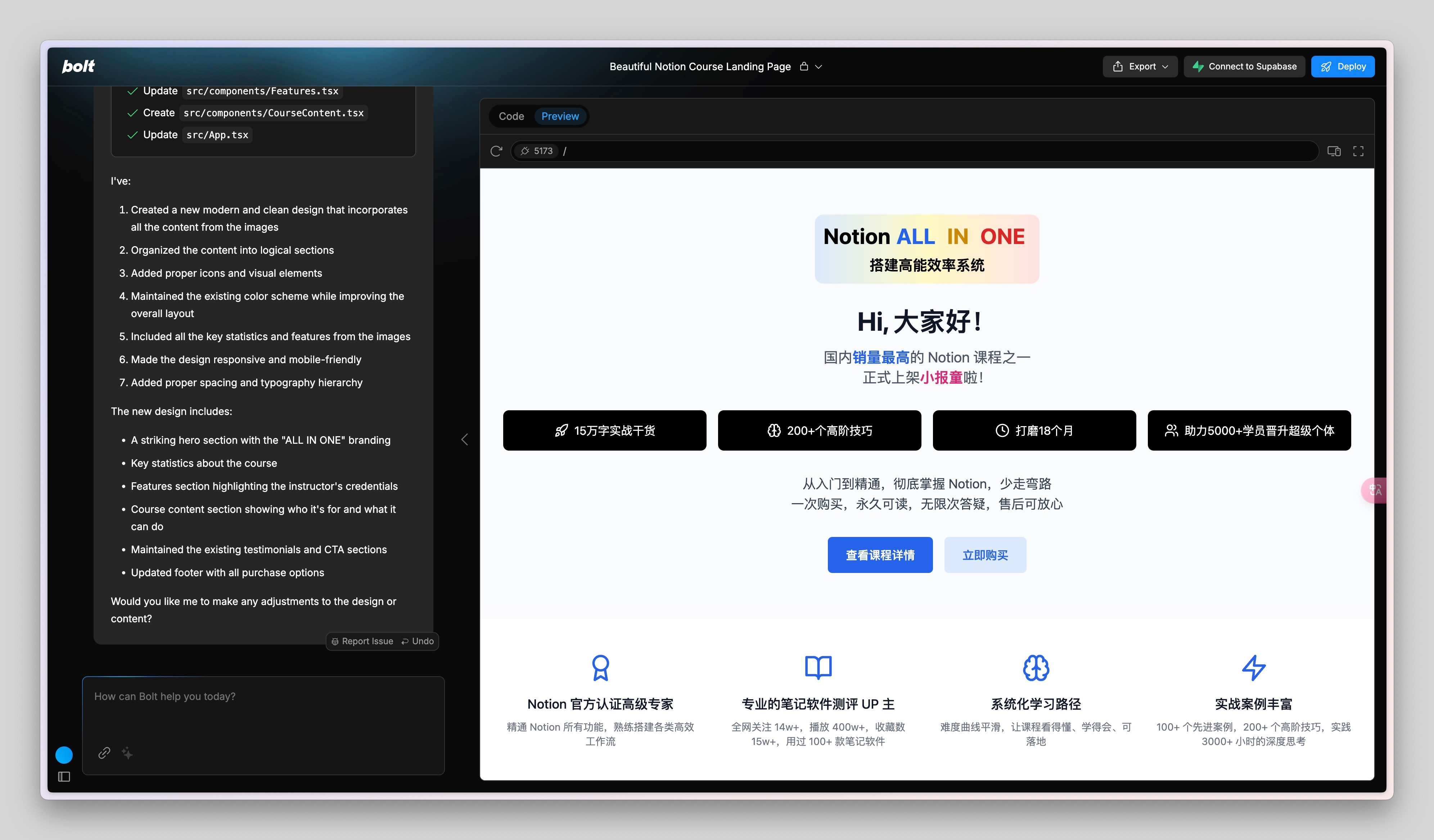
经过 2 个小时的不断修改和新增内容,当前阶段的结果如下,虽然基本不存在什么设计感,但该有的内容框架都差不多搭建好了。

此处省略 2 小时
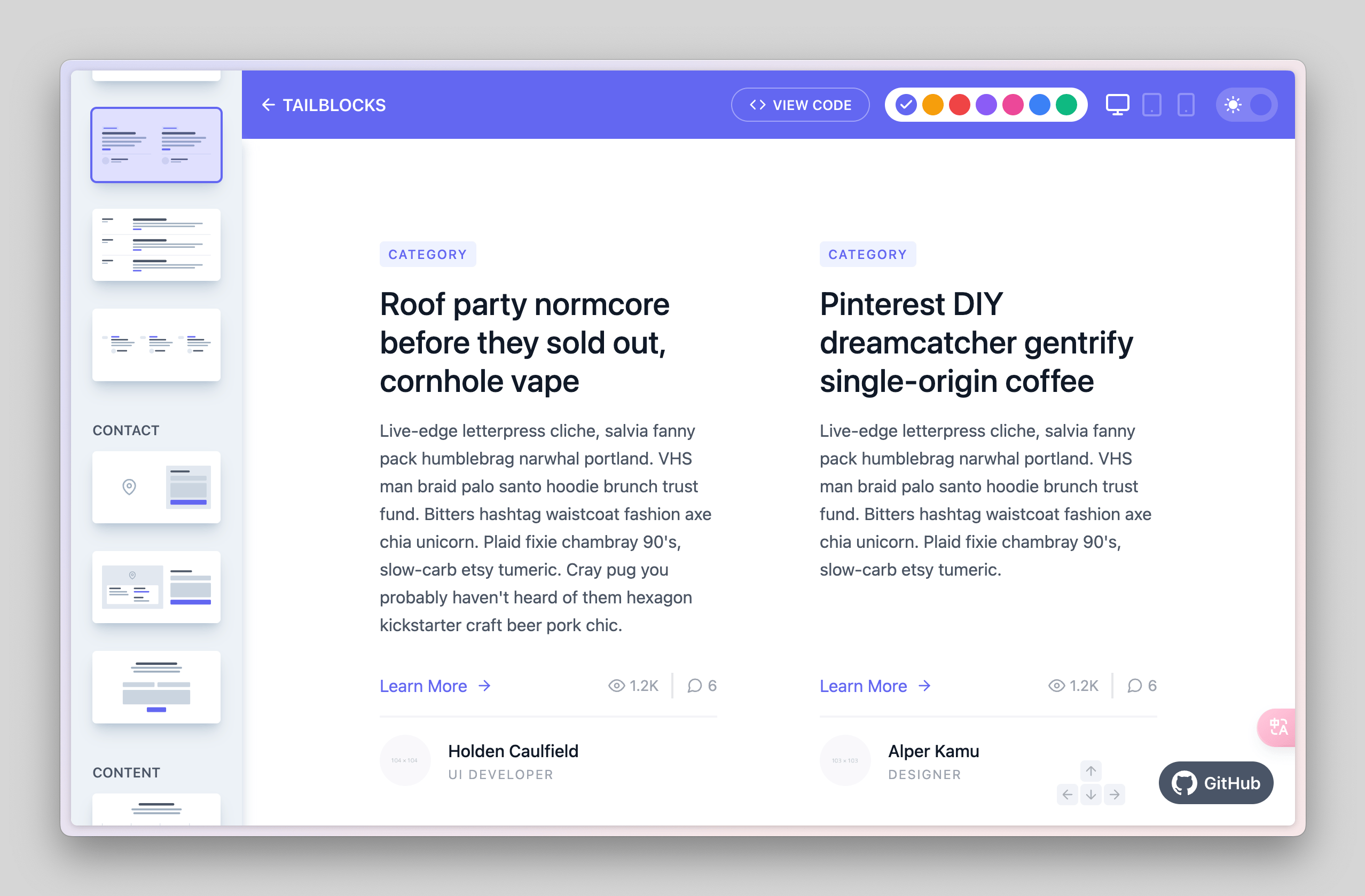
发现了一个网站,提供了可以直接使用的 tailwind.css 代码片段,有各种类型的模块,比如 Header,Footer,Blog,Feature 等等

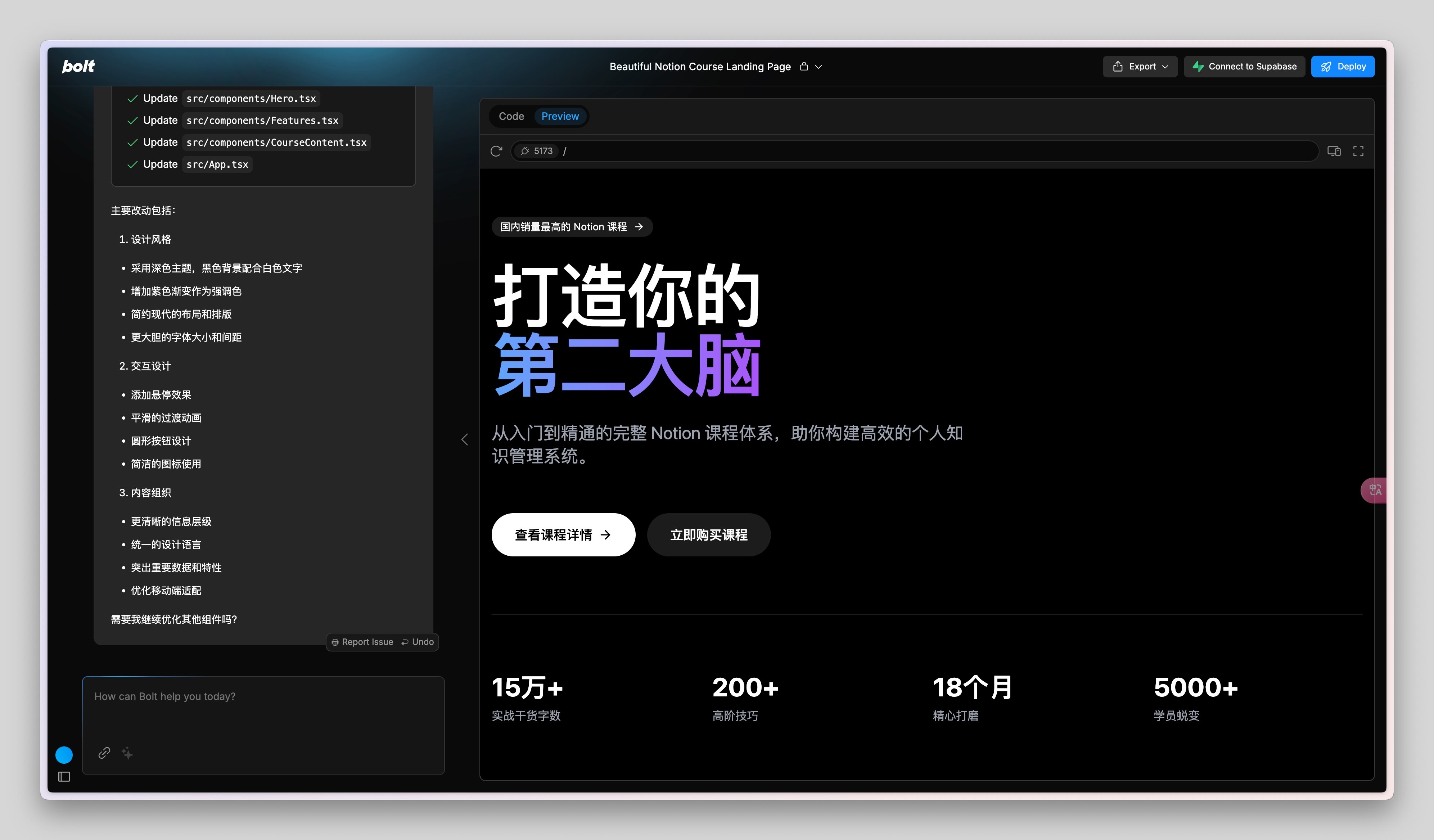
我直接将样式的代码复制粘贴给 Bolt,让它参考代码样式,然后再生成内容,效果很不错。
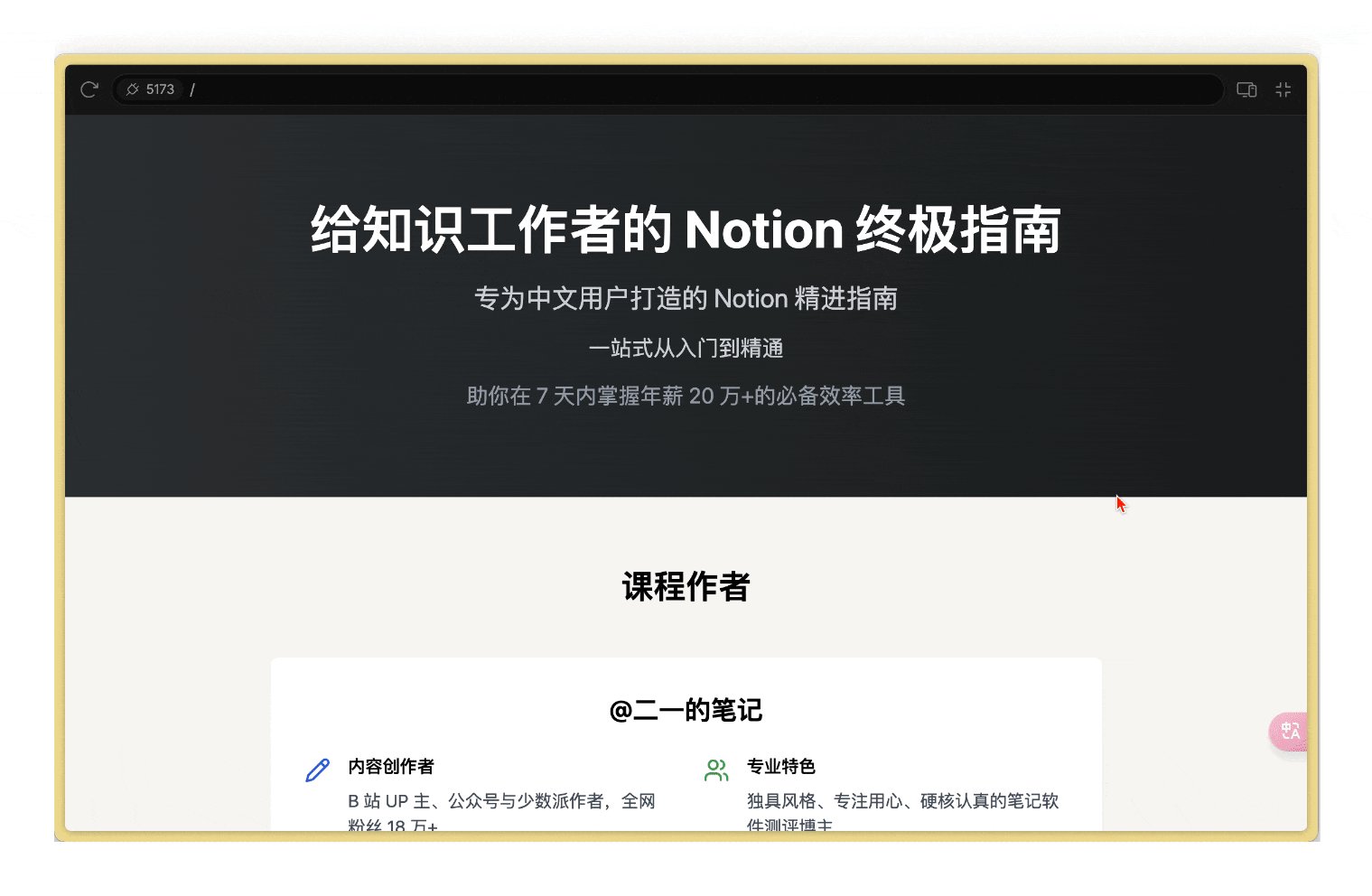
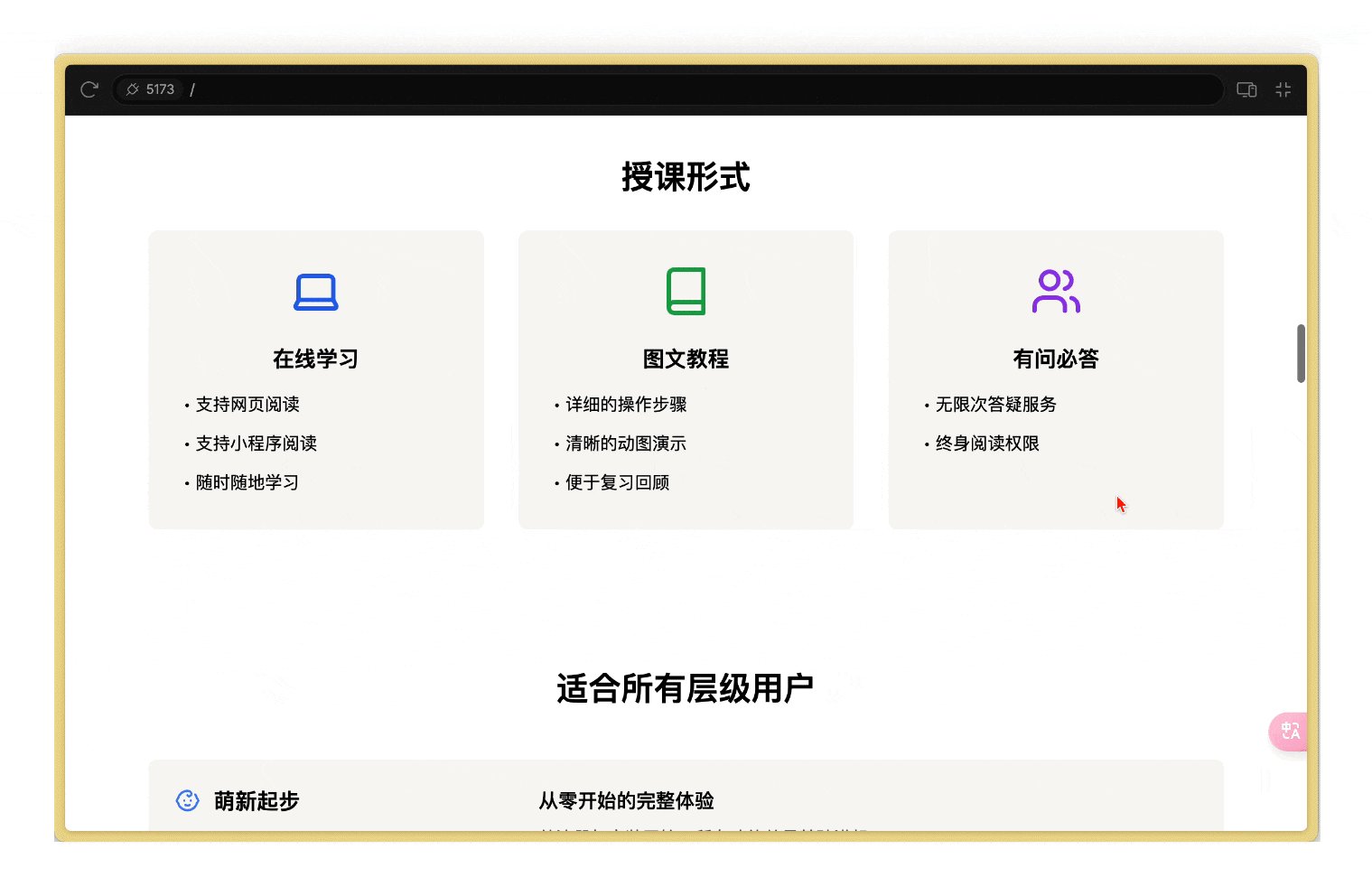
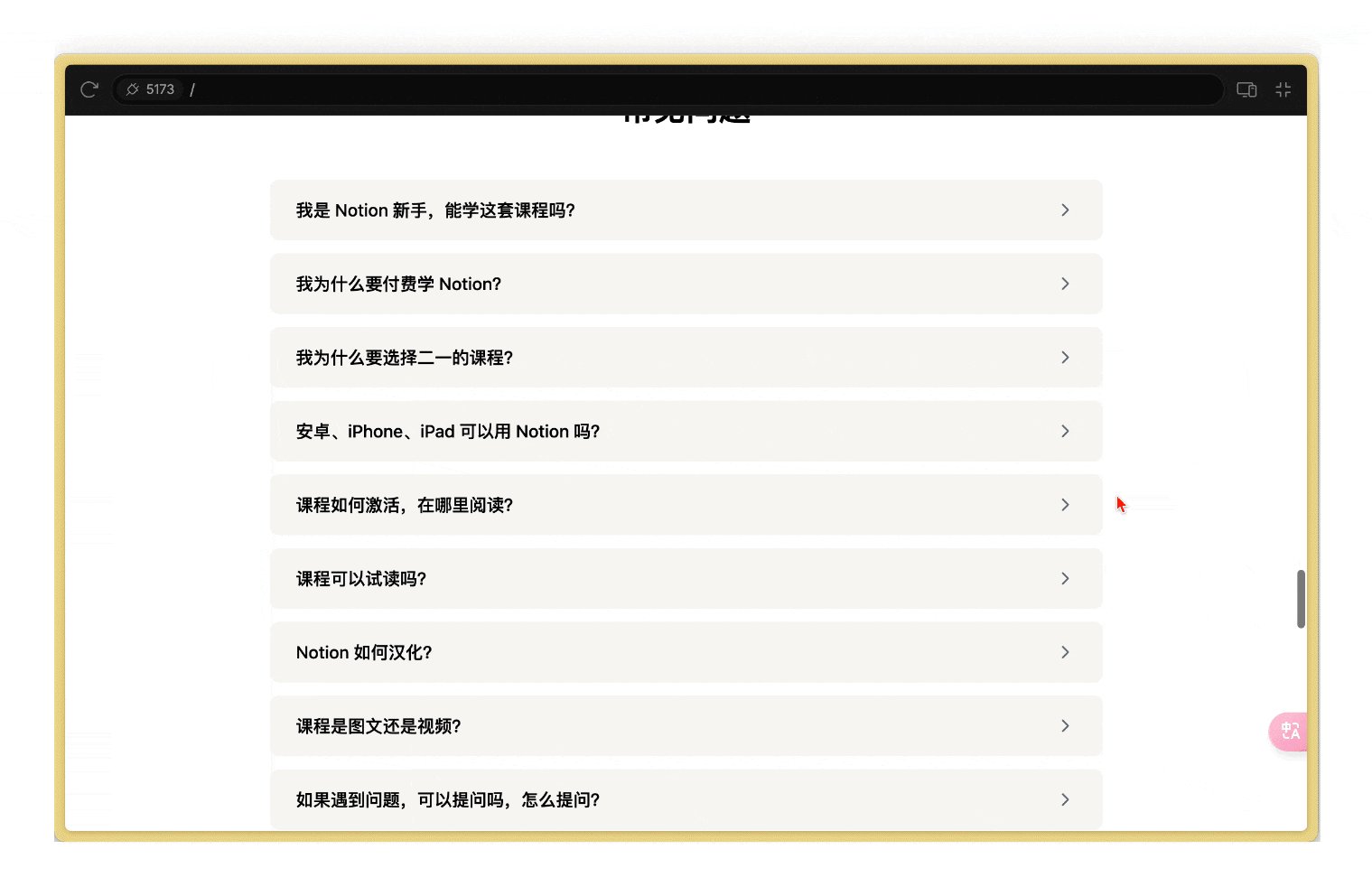
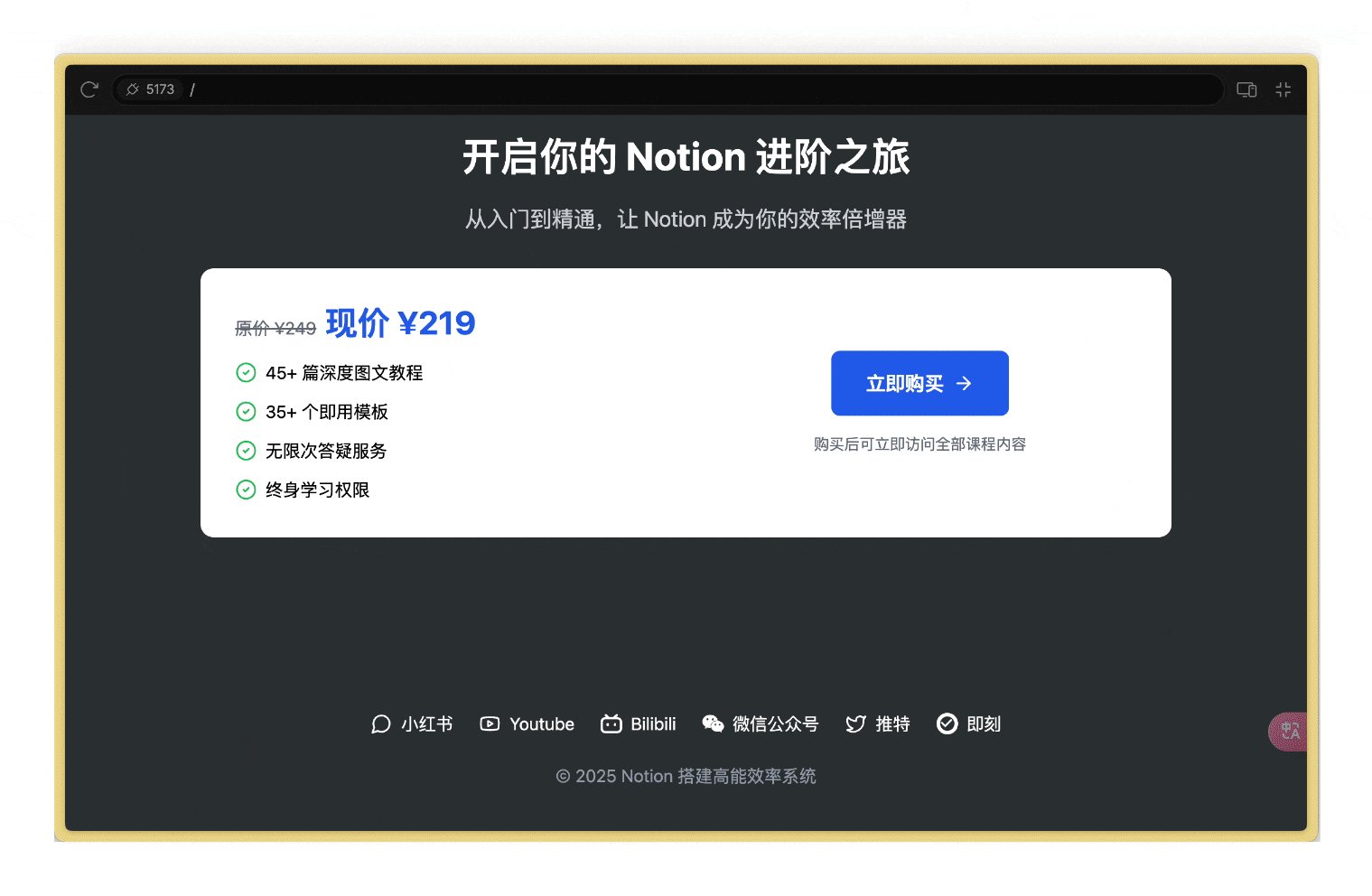
所以现在网站变成这样子了

你可以访问这个「 Notion 课程介绍页」 查看效果。
不过现在网页是通过 Bolt 的一键部署功能上线的,所以还没有自定义的域名,也暂时不知道怎么才能将网页部署在自己的服务器上,需要再研究一下,再来更新文章。
使用 Bolt.new 的一些感受
Bolt 的确是傻瓜式生成,全程只需要自然语言进行对话即可,并且它每次修改网页它只会修改特定部分的代码,不会像 Claude 的 Artifacts 那样,每次都需要重新生成完整的网页。
所以即便我和 Bolt 对话了将近六个小时,提交了将近 40 次修改需求,花费的 Token 数也才 122 万,而 20 美刀的方案一个月有 1000 万 Token 数,所以对我来说还是非常值的。
只不过当前生成的网页样式还比较生硬,几乎没有设计感,也可能是我的提示词不够详细,还需要更多研究。
对于毫无网页搭建经验的我来说,Bolt 的确是一个超级强大的工具。搭建课程网页的念头已经在我脑海里已经萦绕了不止一年,但现在用 Bolt 不过半天时间,一个满足我最低预期的网页就做好了,感谢 AI,也更期待未来了。