今天 Notion 数据图表功能终于全量推送给所有用户了,可谓史诗级更新,本篇就带大家探索一下这项重磅功能。
基本信息
创建方式
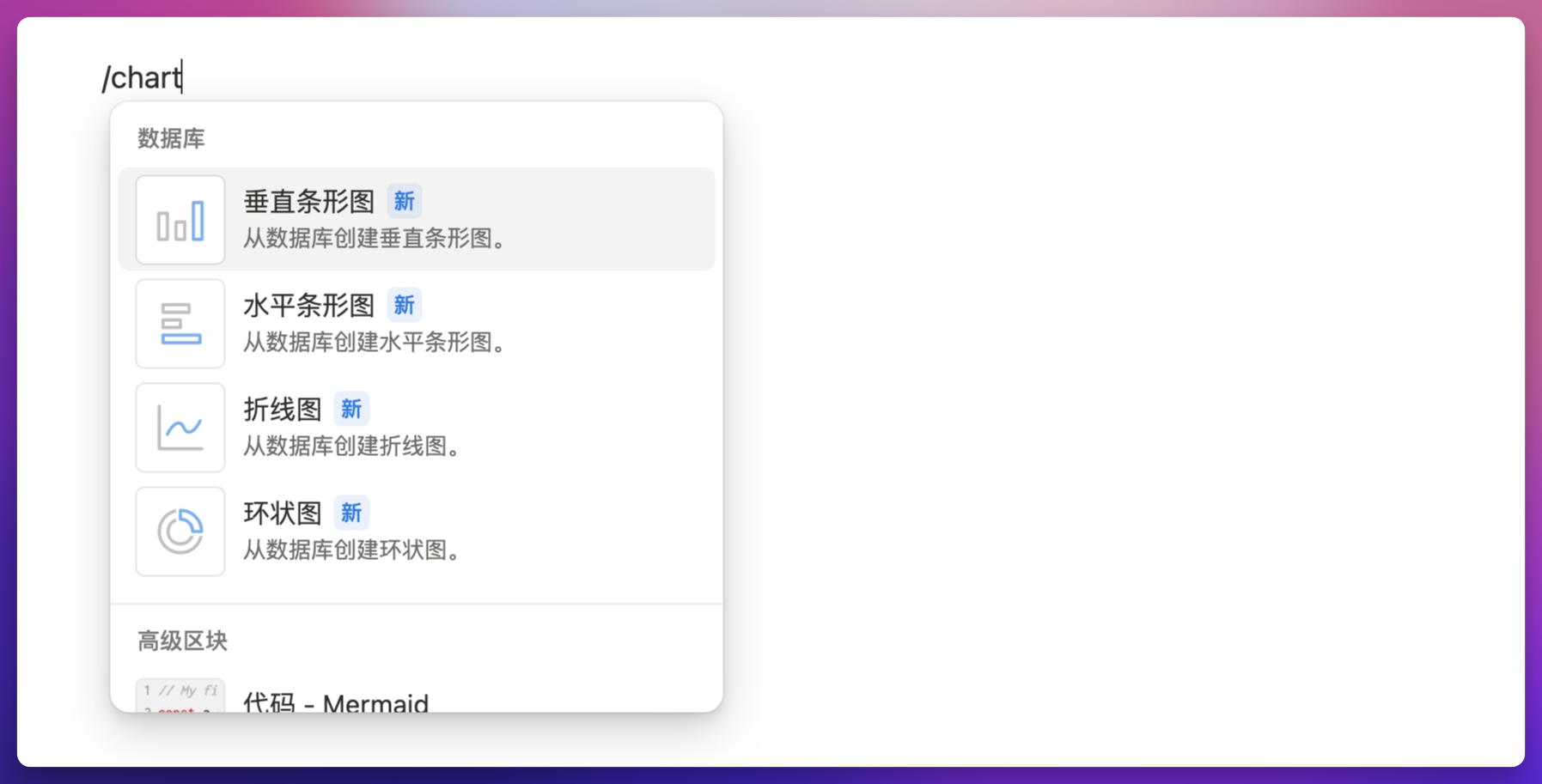
可以使用快捷命令 /charts 创建图表

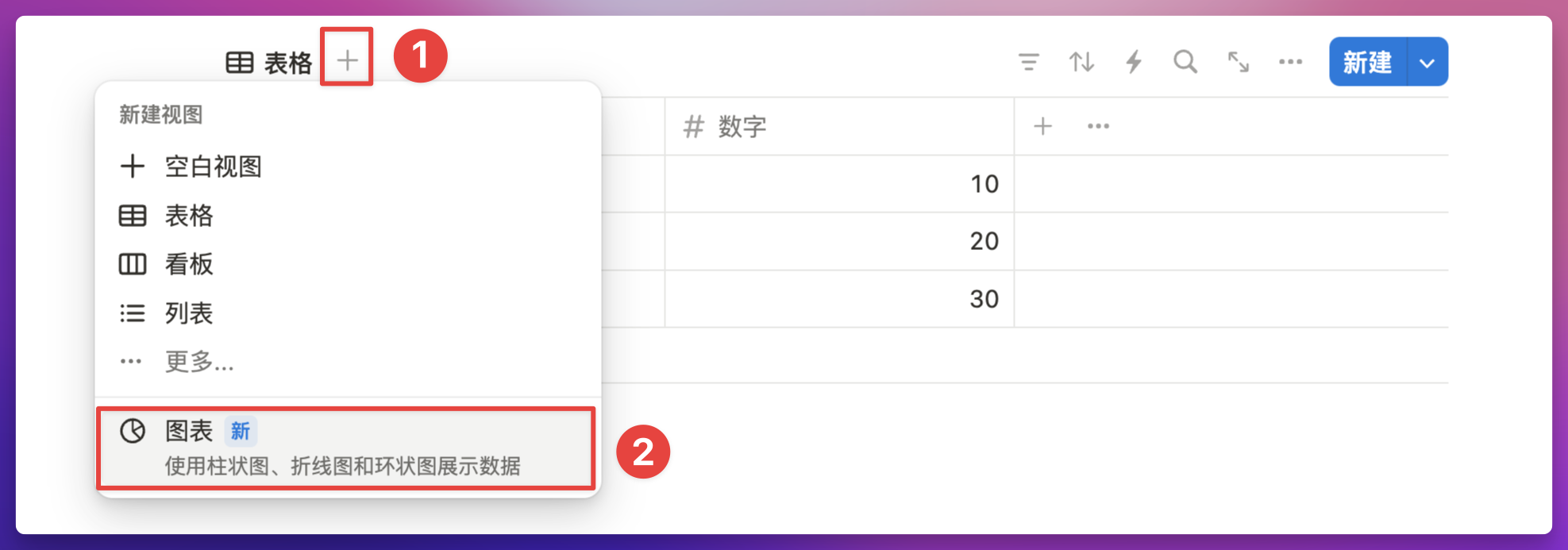
也可以直接在数据库中新建一个图表视图

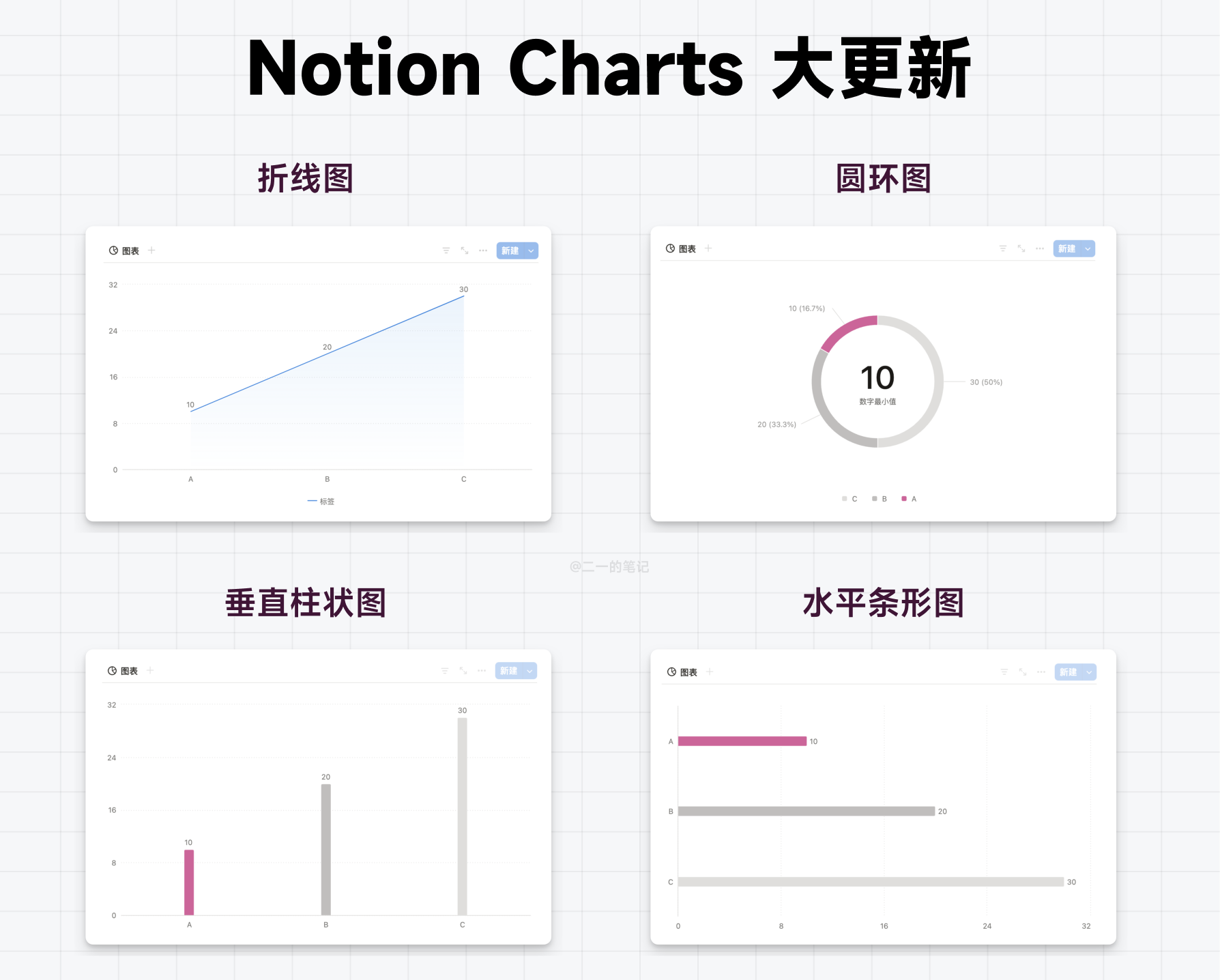
支持 4 种图表类型
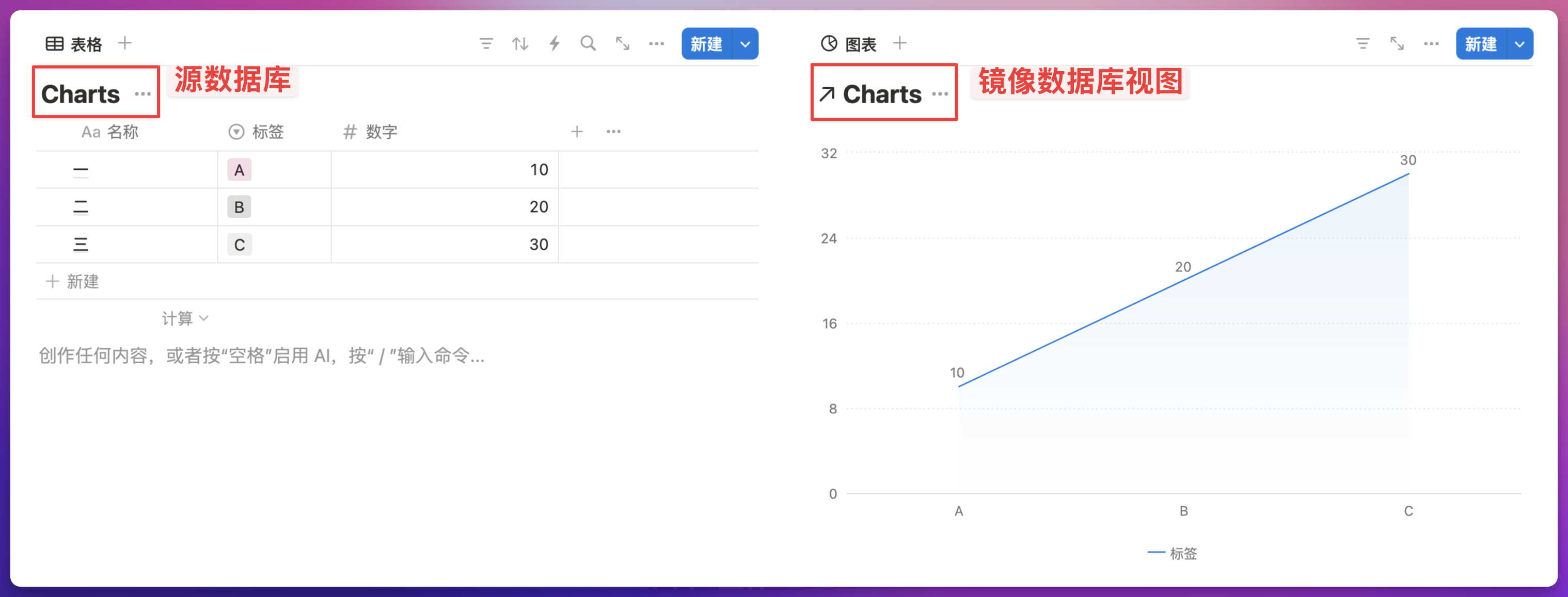
数据库图表支持垂直柱状图、水平条形图、折线图以及圆环图,一共四种图表类型,数据来源就是你所创建的数据库,而 Charts 将作为数据库的视图(view)之一,与其他视图共存。

所以你就可以在页面左边放置源数据库,然后在分栏排版的右边放置这个数据库的图表视图

付费方案
所有付费方案的用户可以创建无限数量的图表,但免费用户则只能创建一个图表。我个人觉得,这个功能完全值得你付费体验,它保持了 Notion 一贯的设计水平,并且功能也足够强大。

基本用法
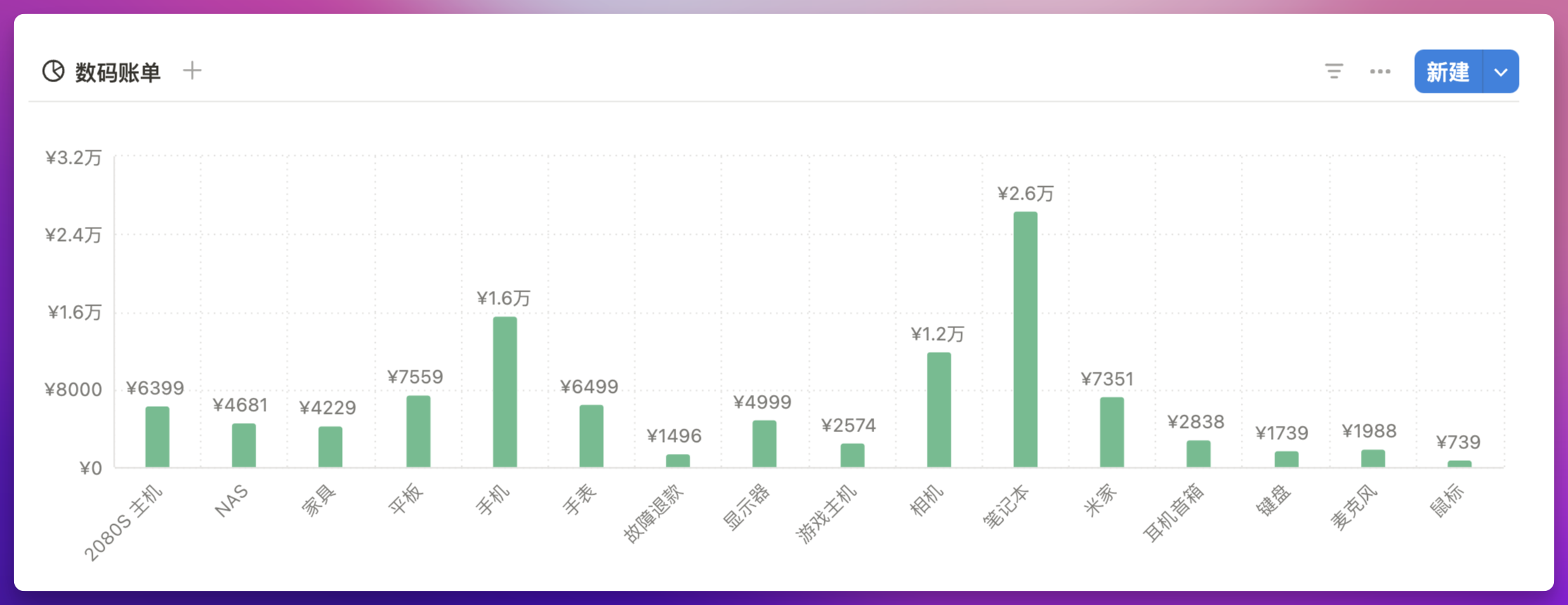
在我的 数码账单 数据库中,我可以用垂直柱状图来统计不同数码分类下的消费总额:

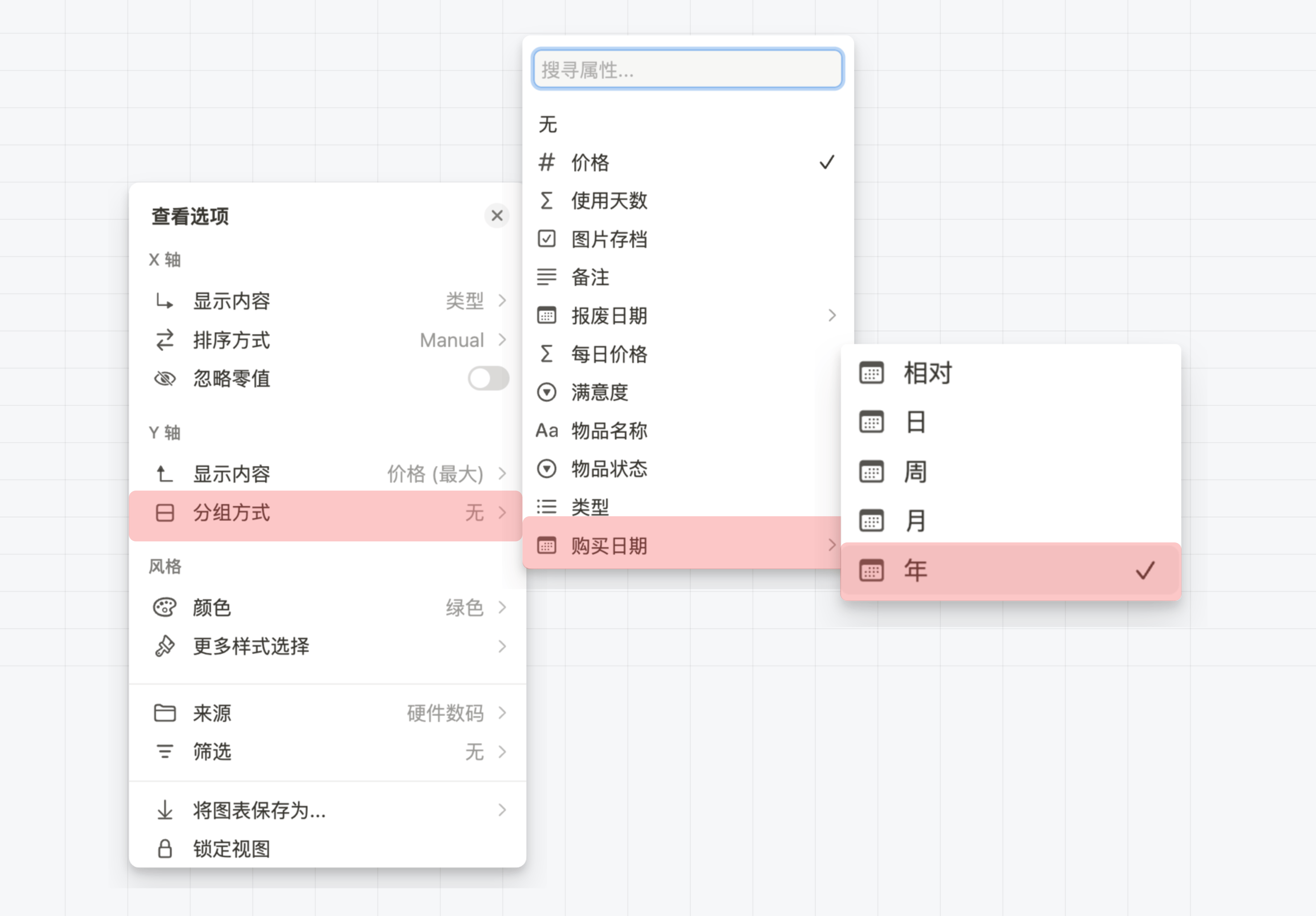
在图表的 Y 轴选项中,我们还可以对 Y 轴进行分组,分组的条件则来自数据库中已有的字段。
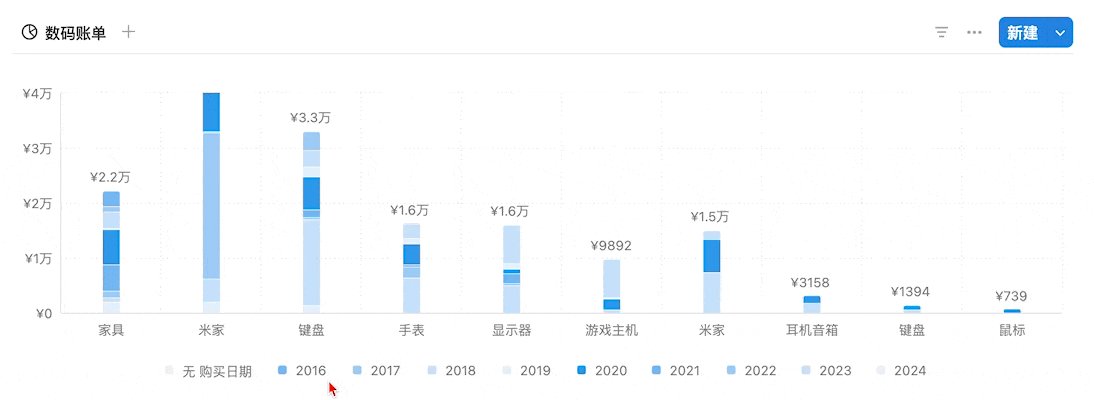
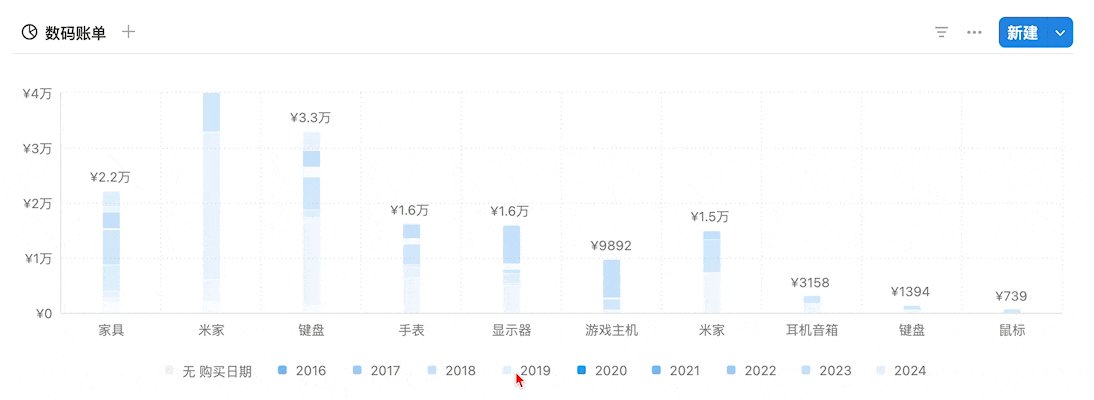
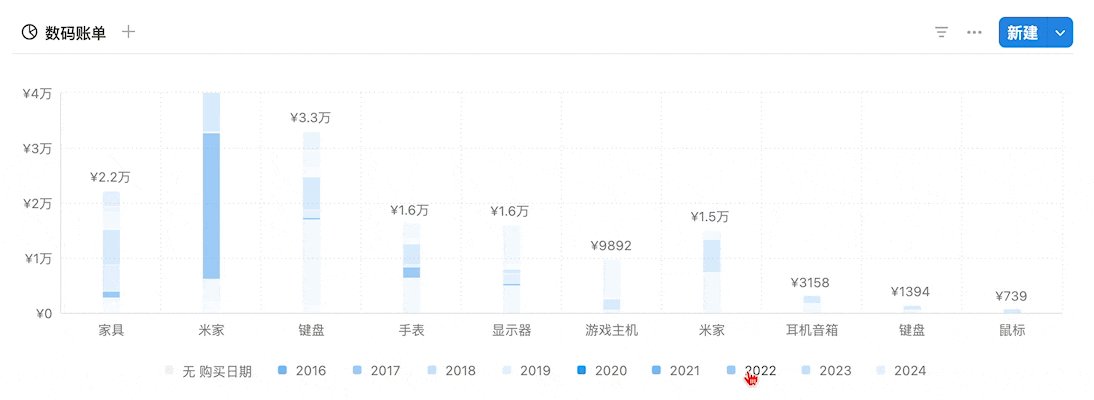
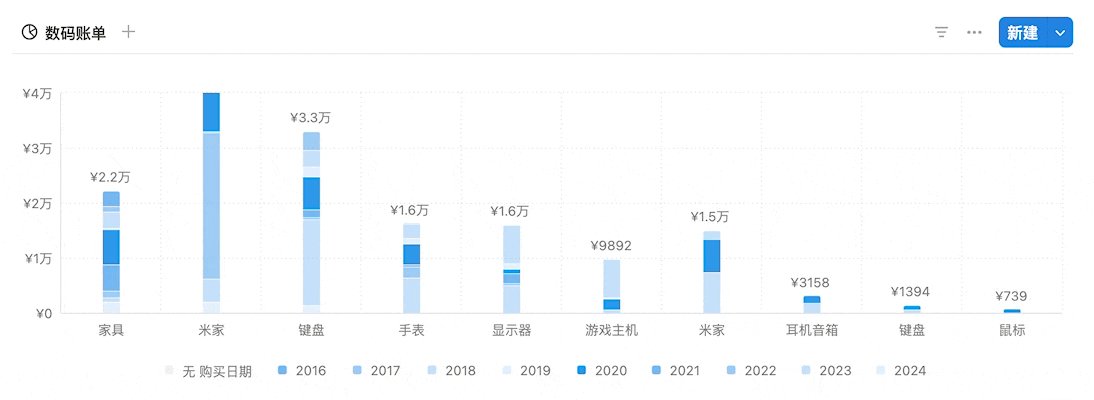
例如同一个分类下的不同产品,可能购买于不同的年份,我就可以在「分组方式」这个选项卡中,选择「购买日期 - 年」的分组方式:

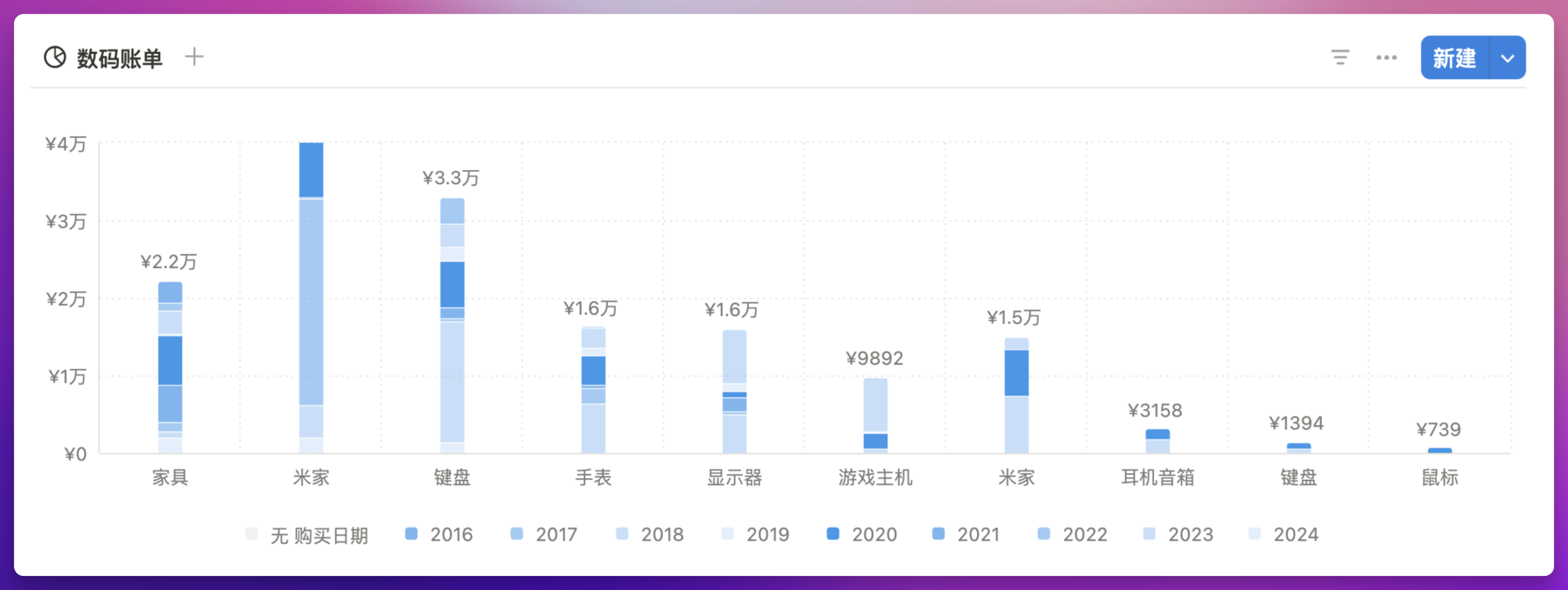
然后就可以在柱状图內,按照年份进行分组

并且当你将鼠标悬浮在图例上时,相应的部分也会高亮凸显出来

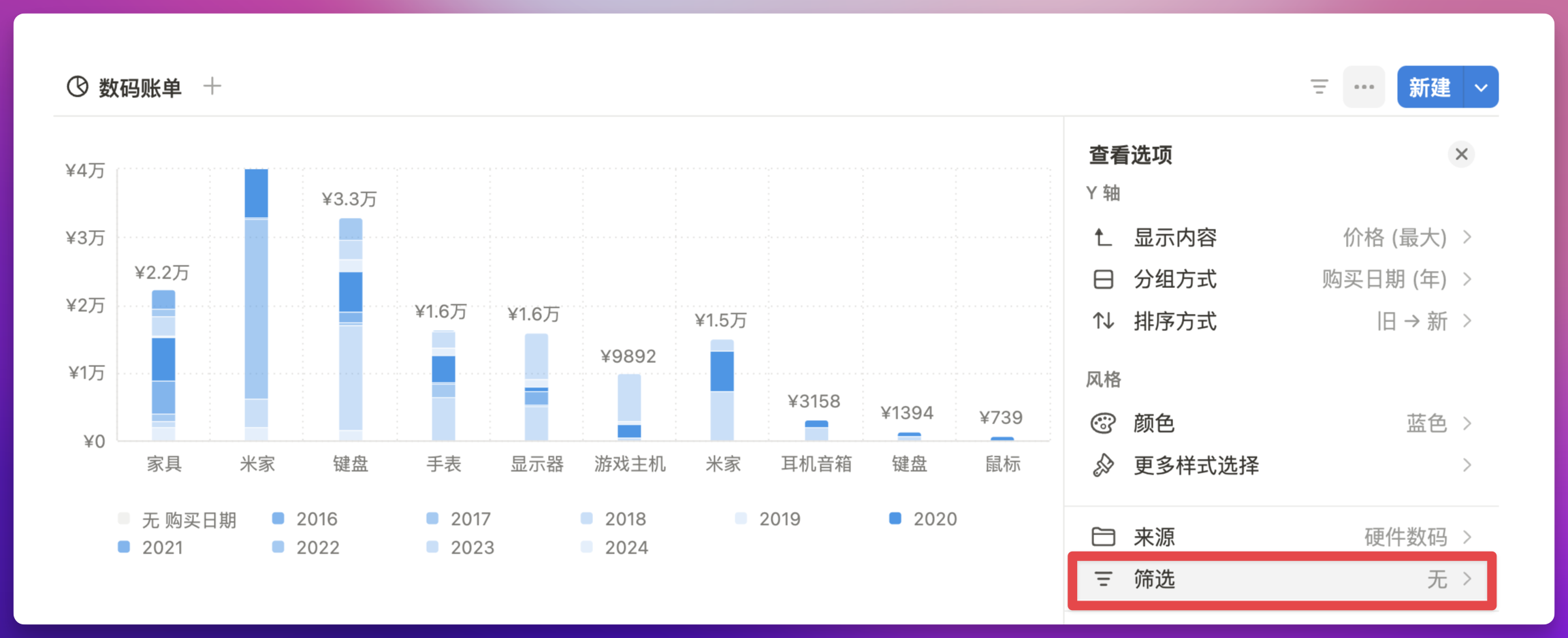
如果数据图表中,有哪些数据是你不希望显示出来的,或者希望着重显示出来的,则可以在「筛选」功能中,对特定的字段进行过滤和筛选。

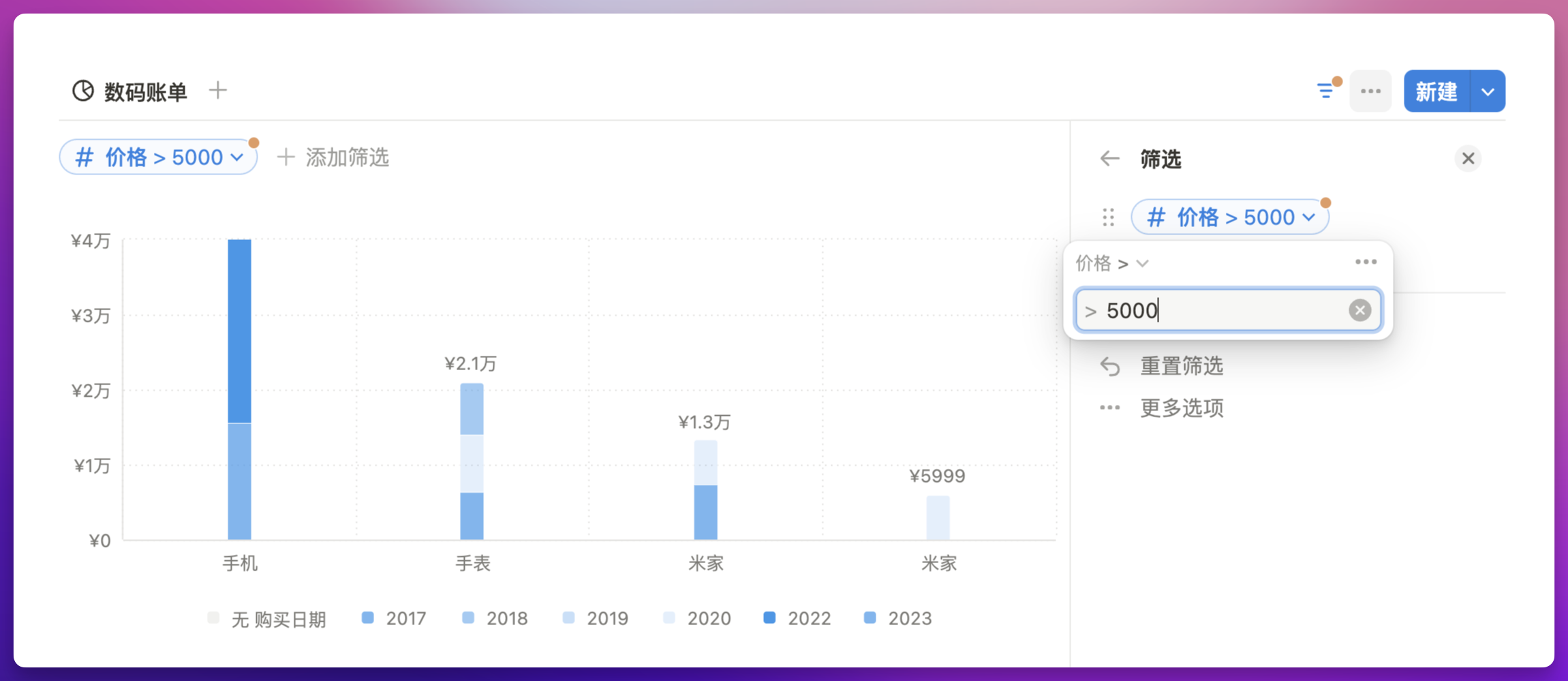
例如,仅显示单项金额超过 5000 的消费品:

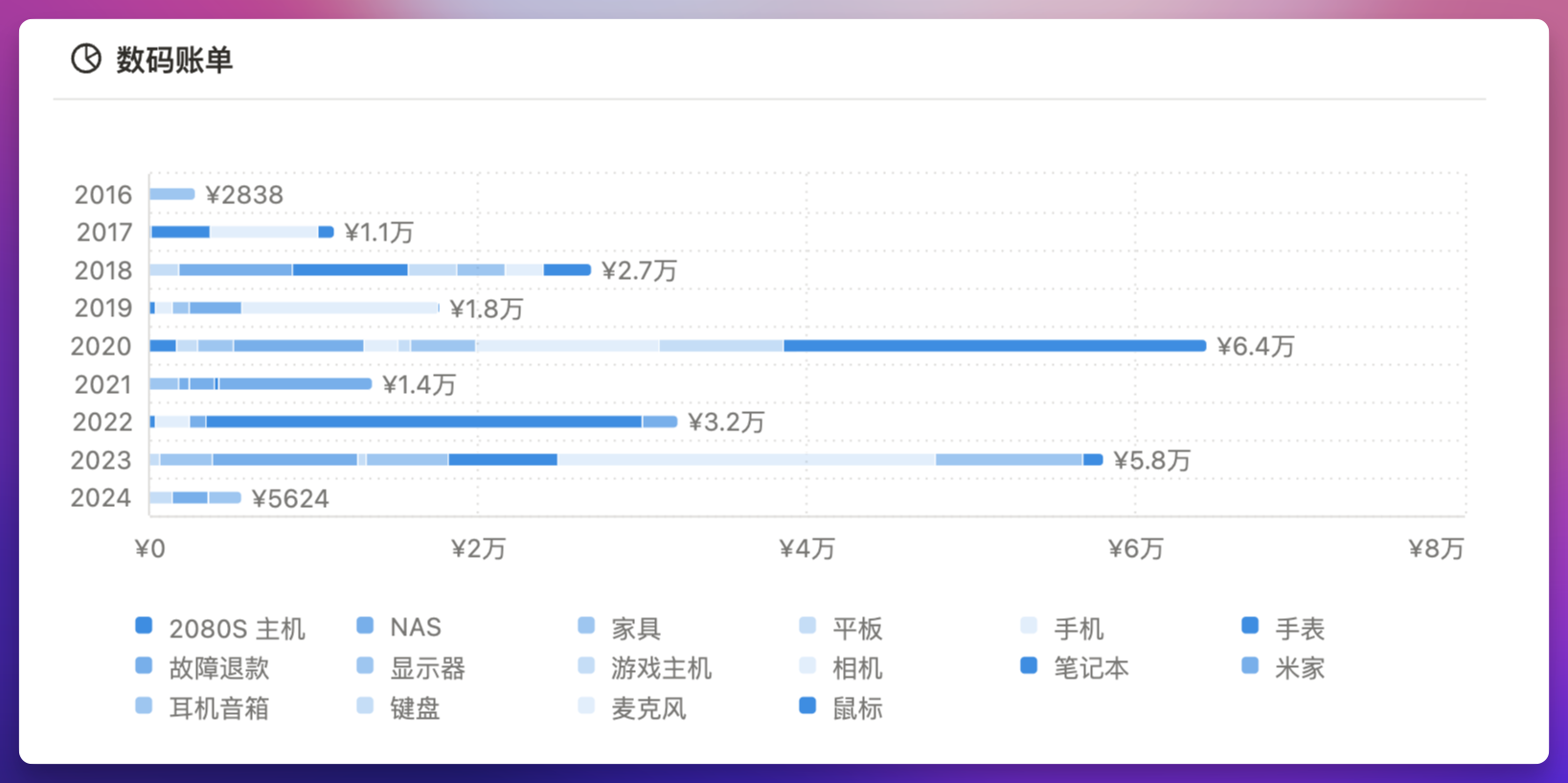
我们还可以切换到水平条形图,来获得另一种效果

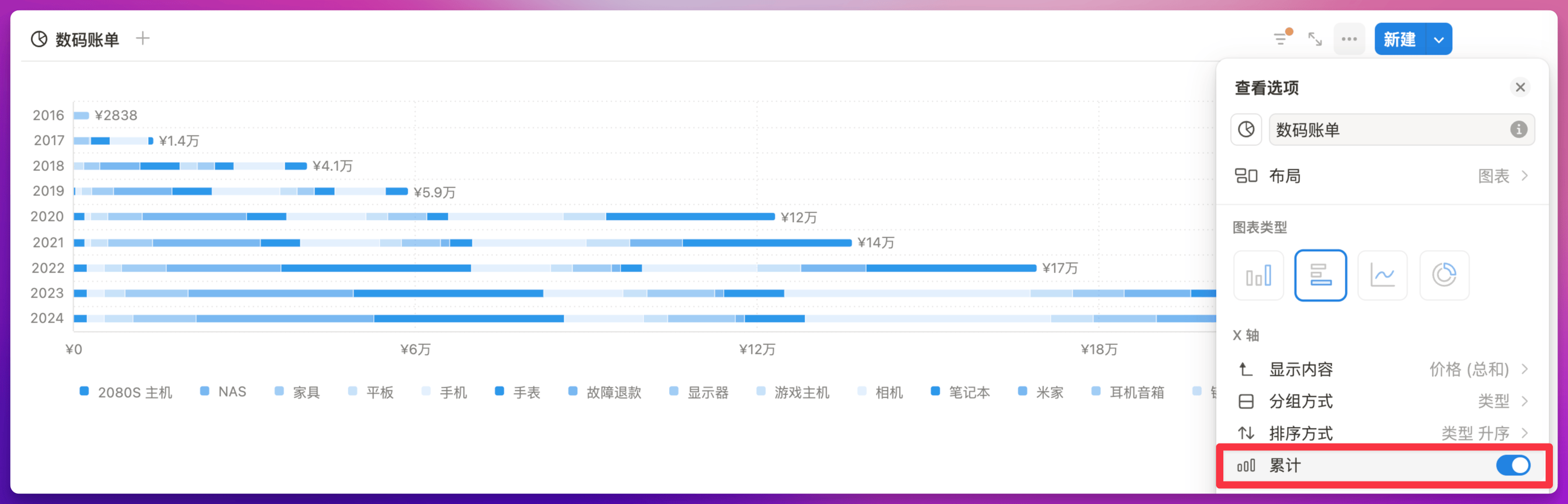
在这个视图下, 我们可以开启「累计」功能,让视图从每年单独统计,变成逐年累加的统计图

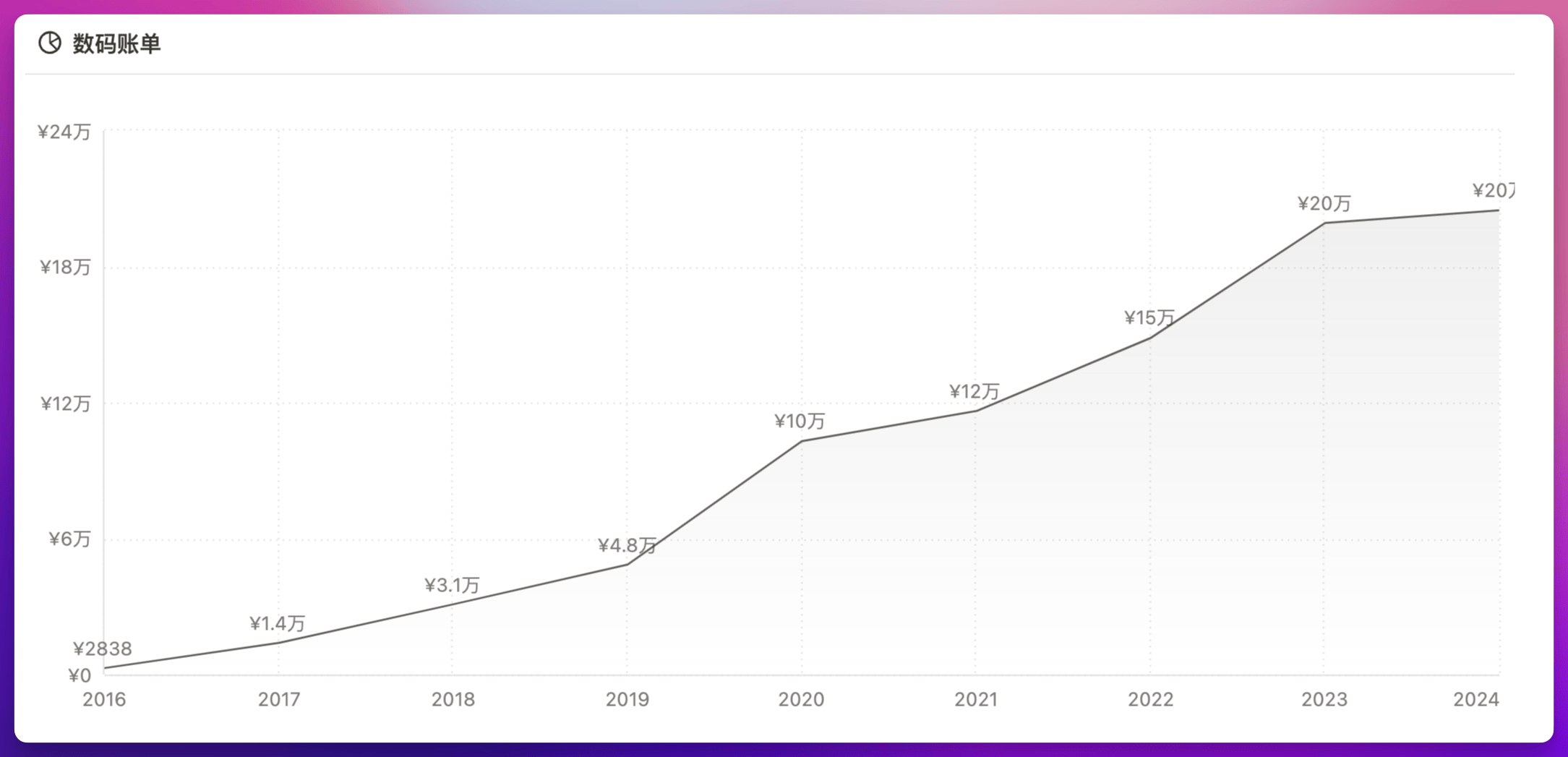
折线图也支持「累计」功能

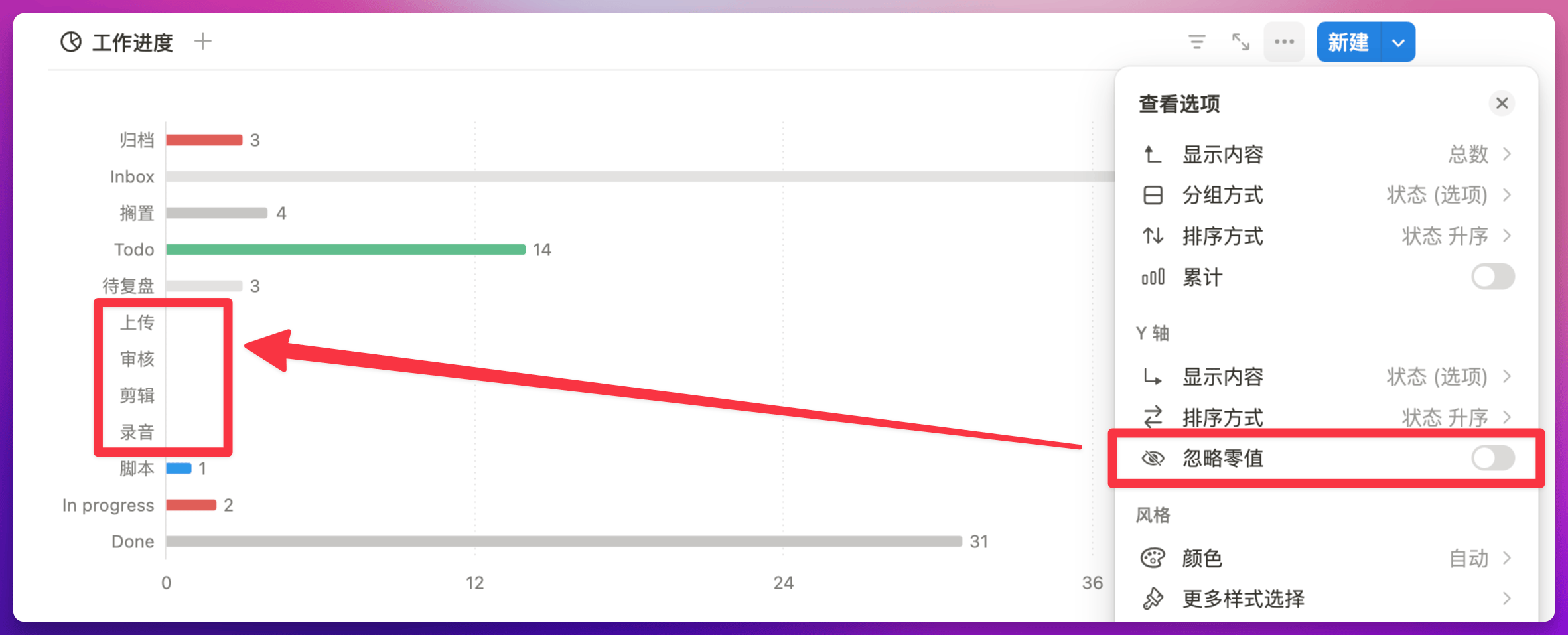
如果有的分组字段的值是空的,你就可以开启「忽略零值」这个功能,让这些空的字段隐藏掉

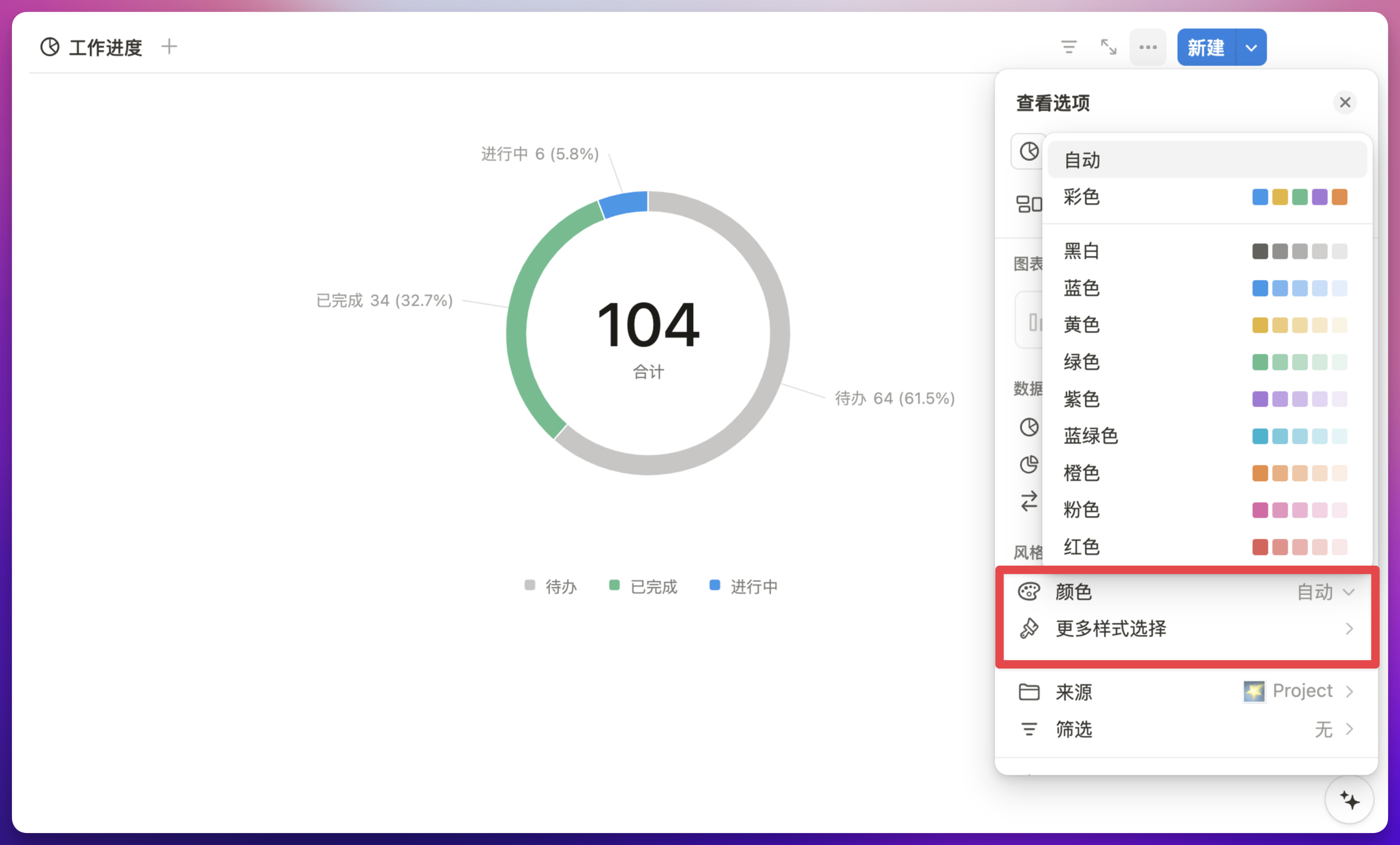
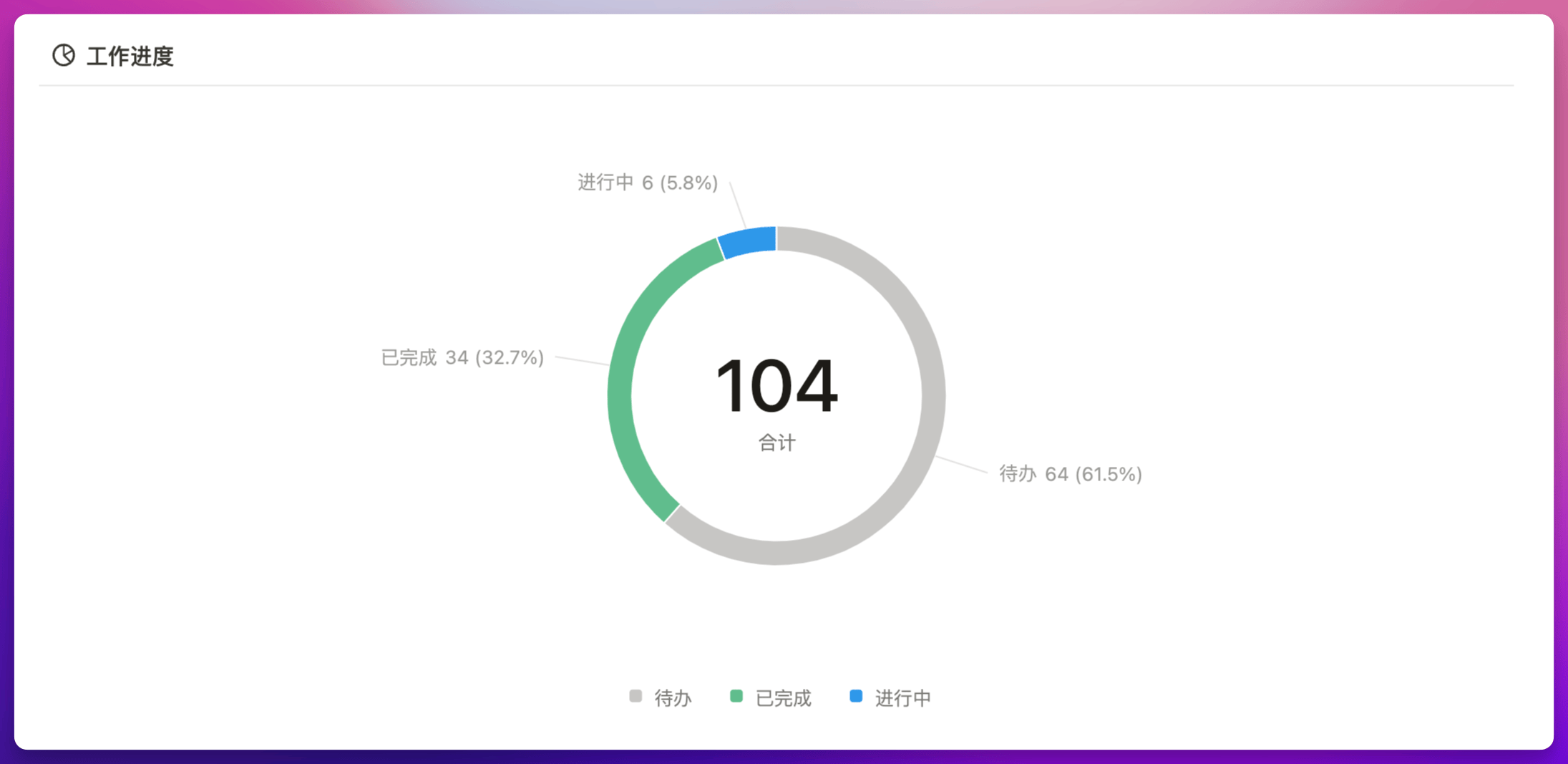
圆环图则相对简单一些,可以用来统计不同数据的各自占比,例如任务数据库中的任务状态

如果你想调整图表的大小、调整图表颜色、以及选择是否开启图例功能,则可以在「颜色」和「更多样式选择」下调整